Review: The 10 best JavaScript editors
Sublime Text, Visual Studio Code, Brackets, and Atom rise to the top, but several others are also worth considering.

-
Sublime Text 4.4121
-
Visual Studio Code 1.62.3
-
Brackets 2.0.0 Pre-release
-
Atom 1.58.0
-
Notepad++ 8.1.9.2
-
BBEdit 14
-
TextMate 2.0.23
-
Emacs 27.2
-
Vim 8.2.3700
- Sublime Text
- Visual Studio Code
- Brackets
- Atom
- Notepad++
- BBEdit
- TextMate
- Emacs
- Vim (and variants)
- Choosing a JavaScript editor
JavaScript programmers have many good tools to choose from—almost too many to keep track of. In this article, I discuss 10 text editors with good support for developing with JavaScript, HTML5, and CSS, and for documenting with Markdown. Why use an editor for JavaScript programming instead of an IDE? In a word: speed.
The essential difference between editors and IDEs is that IDEs can debug and sometimes profile your code, and they have support for application lifecycle management (ALM) systems. Many of the editors discussed here support at least one version control system, often Git, so that criterion is less of a differentiator between IDEs and editors than it used to be.
Sublime Text and Visual Studio Code are tops among JavaScript editors—Sublime Text for its speed as much as its convenient editing features, and Visual Studio Code for even better features and speed that is almost as good. Brackets takes third place. While TextMate ranked high on my list a few years ago, its capabilities haven't really kept pace with new developments.
Most likely, you'll find your JavaScript editor of choice in Sublime Text, Visual Studio Code, or Brackets. But several other tools—Atom, BBEdit, Notepad++, Emacs, and Vim—all have something to recommend them. Depending on the task at hand, you might find any one of them handy to have around.
Sublime Text
If you want a flexible, powerful, extensible programming text editor that is lightning fast and you don’t mind switching to other windows for code checking, debugging, and deployment, then look no further than Sublime Text.
Besides speed, Sublime Text's noteworthy strengths include support for more than 70 file types, among them JavaScript, HTML, and CSS; nearly instant navigation and instant project switching; multiple selections (make a bunch of changes all at once), including column selections (select a rectangular area of the file); multiple windows (use all your monitors) and split windows (take advantage of your screen real estate); complete customization with simple JSON files; a Python-based plugin API; and a unified, searchable command palette.
For programmers coming from other editors, Sublime Text supports TextMate bundles (excluding commands) and Vi/Vim emulation. The unofficial Sublime Text documentation makes disparaging (and incorrect) remarks about Emacs users (moi, for example), but I’ll overlook them. Why does the unofficial Sublime Text documentation even exist? Well, for one thing, the official documentation is less than complete—much less.
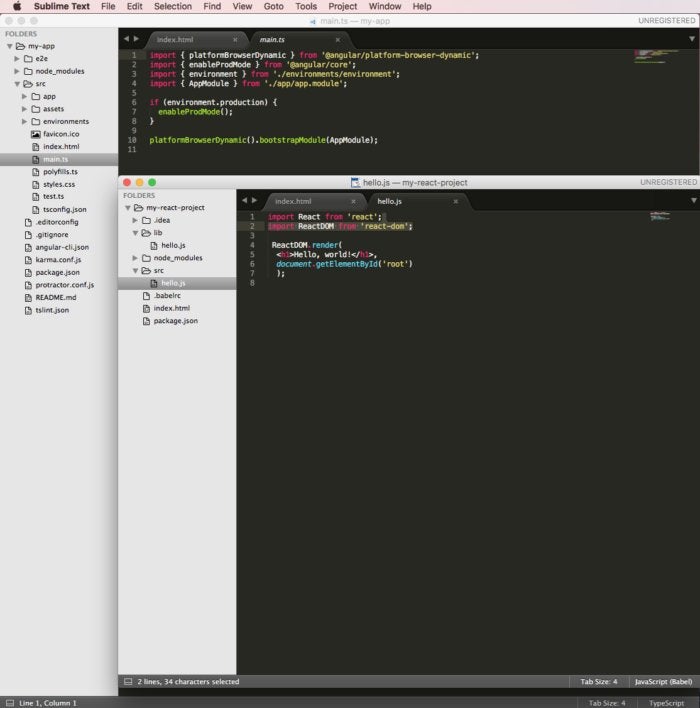
 IDG
IDG
Sublime Text is a highly configurable and extensible text editor for code, markup, and prose. It knows more than 50 syntaxes out of the box, including JavaScript, and can be extended with Sublime packages and TextMate syntax definitions. I was able to install the syntaxes and support for Babel (React) and TypeScript (Angular) with a few keystrokes.
When I said "nearly instant navigation" earlier, I meant it. For example, to jump from the current location on the screen to the definition of getResponseHeader in Ajax, I can type Command-P on a Mac or Ctrl-P on a PC, then aj to open a transient view into Ajax, then @grh and Enter to open a tab with getResponseHeader selected. Sublime Text is able to keep up with my typing. It feels as responsive as some of the best old DOS editors such as Brief and Kedit.
Once I’ve selected getResponseHeader, I can find all usages of the function in context by typing Shift-Command-F on a Mac, or Shift-Ctrl-F on a PC, then Enter. A new tab will show me the search results with the search term boxed in each five-line snippet. Double-clicking on boxed text brings up the full file context in a new tab.
Clicking on a file name in the left-hand Folders sidebar brings up a transient tab showing the file’s contents. Clicking on a different file replaces that tab. Here again, Sublime Text is able to keep up with my typing and clicking. Similarly, the reduced-size navigation on the top right of the page lets me move within a file nearly instantly, without the overhead of scrolling. I wish Microsoft Word were as responsive.
Multiple selections and column selections make quick work of the sorts of annoying edits that used to require regular expressions. Do you need to turn a list of words into a JSON structure where each word is surrounded by double quotes and each quoted word is separated from the next by a comma? It takes about eight keystrokes in Sublime Text, no matter how many words you have in the list.
On my Windows development box, I use two wide monitors. On my MacBook, I use the Retina display plus a Thunderbolt display. Unless I’m editing on one display and debugging on the other, I usually want to see a lot of different source files and different views into source files simultaneously. Sublime Text supports multiple windows, split windows, multiple workspaces per project, multiple views, and multiple panes containing views. It’s fairly simple to use all my screen real estate when I want to and to consolidate when I need to make space for debugging and testing.
You can customize everything about Sublime Text: the color scheme, text font, the global key bindings, the tab stops, the file-specific key bindings and snippets, and even the syntax highlighting rules. Preferences are encoded as JSON files. Language-specific definitions are XML preferences files. There is an active community around Sublime Text that creates and maintains its packages and plugins. Many features that I initially thought Sublime Text lacked—including JSLint and JSHint interfaces, JsFormat, JsMinify, PrettyJSON, and Git support—turn out to be available through the community, using the Package Installer.
One of the reasons for Sublime Text’s great performance is that it is tightly coded. Another reason is that Sublime Text is not an IDE and doesn’t need the bookkeeping overhead of an IDE.
From a developer’s viewpoint, this is a tricky tradeoff. If you’re in a tight, test-driven development loop of “red, green, refactor,” then an IDE that's set up to edit, test, refactor, and track code coverage will help you the most. If you’re doing code reviews or major edits, on the other hand, you’ll want the fastest, most efficient editor you can find. That editor might well be Sublime Text.
Cost: Unlimited free trial; $70 per user for a business or personal license.
Platforms: Windows, macOS, and Linux.
Visual Studio Code
Visual Studio Code is a free lightweight editor and IDE from Microsoft. It has components of Visual Studio, mixed with the open source Atom Electron shell, providing excellent support for ASP.Net Core development with C# and for Node.js development with TypeScript and JavaScript. Breaking with Microsoft’s historical pattern of only supporting Visual Studio on Windows, Visual Studio Code also runs on macOS and Linux. The screenshot below was taken on macOS.
Visual Studio Code has amazingly good JavaScript code completion, thanks to the inclusion of the TypeScript compiler and the Salsa engine. Visual Studio Code sends your JavaScript code to the TypeScript compiler in the background to infer types and build a symbol table. You can see the results in the box near the bottom of the screen below, which shows the information for the hasOwnProperty method.
The same symbol table enables IntelliSense to give you great pop-up option lists for code completion throughout the typing of an expression. You get automatic parentheses closure, automatic word-completion options, automatic method lists after you type ., and automatic parameter lists within a method. You can enhance IntelliSense by adding references to d.ts files from DefinitelyTyped, and Visual Studio Code will offer to do that for you when it recognizes common problems, such as the use of __dirname, which is a Node.js built-in variable.
 IDG
IDG
Visual Studio Code is a free, lightweight editor and IDE for Node.js and ASP.Net that combines Microsoft technologies, such as the TypeScript compiler and the Roslyn .Net compiler, with the same Electron shell used by Atom. Visual Studio Code is available for Windows, macOS, and Linux.
Git support is very good and quite simple to use. The Visual Studio Code debugger provides an excellent debugging experience for Node.js development (and ASP.Net development). Visual Studio Code has very good tooling for HTML, CSS, Less, Sass, and JSON, which is based on the same technology that powers the Internet Explorer F12 developer tools. In addition, it has customizable integration with external task runners such as gulp and jake.
Visual Studio Code has attracted a robust ecosystem of plugins—for example, to support Angular and React. It is now the editor I recommend in my tutorials about building apps with JavaScript and TypeScript frameworks and libraries.
Cost: Free, open source.
Platforms: Windows, macOS, and Linux.
Brackets
Brackets is a free open source editor, originally from Adobe, built to provide better tooling for JavaScript, HTML, and CSS, as well as related open web technologies. Brackets itself is written in JavaScript, HTML, and CSS, and its developers use Brackets to build Brackets. In addition to its built-in capabilities, Brackets has an extension manager, and extensions are available for many of the languages and tools that front-end developers use. Brackets is not as speedy as Sublime Text or TextMate, but it’s still pretty fast except for pauses to load or update program content from the web.
Brackets has good support for JavaScript, CSS, HTML, and Node.js. It also has nice features such as inline editing of CSS related to an HTML ID (Quick Edit). In addition, Brackets features a clean UI and a live preview for web pages you are editing. It’s a very good choice for a free code editor.
 IDG
IDG
Brackets is a free, open source programming editor from Adobe intended for web application editing. It is written in HTML, CSS, and JavaScript, which run in a thin native shell, and supports 30-odd languages. Brackets extensions are also written in JavaScript and can call Node.js modules. Unlike most other editors that show open files in tabs, Brackets has a Working Files list, which is displayed above the file tree.
JavaScript autocompletion in Brackets is very good, with automatic closing of parentheses, angle brackets, and square brackets, as well as automatic drop-down menus for keywords, variables, and methods, including jQuery methods after you type $. Brackets can control the Node.js debugger and restart Node from a menu item. It’s easy to add extensions for additional functionality such as TypeScript and JSX support, Bower integration, and Git integration.
Quick Edit, Quick Docs, Quick Open, and Live Preview all help to streamline web application editing and let you focus on what you’re coding or designing. On the downside, some Brackets extensions can be tricky to configure, but not as tricky as Emacs packages or Vim plugins.
Cost: Free, open source.
Platforms: Windows, macOS, Linux.
Atom
Atom is a free, open source, hackable programming editor from GitHub for Windows, macOS, and Linux that integrates with the GitHub application and has thousands of packages and themes available. I get by with a few community packages, plus the core packages and themes.
Not surprising, given its origin, the Atom source is hosted on GitHub. It is written in CoffeeScript and integrated with Node.js. Atom is a specialized variant of Chromium designed to be a text editor rather than a web browser; every Atom window is essentially a locally rendered web page. The Atom team develops Atom in Atom.
 IDG
IDG
Atom is an open source, hackable desktop editor from GitHub, based on web technologies. Out of the box, Atom displayed proper syntax highlighting for every programming language I tried, except for F# and C#. I fixed those shortcomings by loading supporting packages from within Atom. Similarly, I was able to load packages to support React and TypeScript (shown above).
Atom’s performance is pretty good when it isn’t updating itself. It is fully featured out of the box, with a fuzzy finder, fast project-wide search and replace, multiple cursors and selections, multiple panes, snippets, code folding, and the ability to import TextMate grammars and themes. Atom can install two command-line utilities: Atom to start the editor from a shell, and APM to manage Atom’s packages, in the spirit of npm for Node.js. I find myself using Atom a lot when browsing repositories I cloned from GitHub, because the GitHub application includes a context menu item for doing that.
Cost: Free, open source.
Platforms: Windows, macOS, Linux.
Notepad++
Notepad++ is a free, open source Windows source code editor and Notepad replacement that does a decent job of editing JavaScript. It also supports about 50 other programming and markup languages. It has a workspace tree view, a function list tab, and a document map tab in addition to its multidocument editing window. Its load time is fast enough and performance strong enough that it doesn’t feel like it’s slowing you down.





