If there is any one aspect of software projects that is skimped on most often, it’s documentation. Undocumented software is, in the long run, unusable software. Problem is, writing software documentation can be tedious work, especially when there is elaborate formatting involved: tables of contents, footnotes, end-notes, hyperlinks, and so on.
Once upon a time, the typical way to document your project was to author HTML. But a better way emerged: Use textual formats that are easy to read in their raw form, but can be quickly rendered to produce sophisticated markup.
Several different text formats have evolved to fill this need—some from the blogging community, others from more formal software development circles. Here, we’ll look at the four most common formats, their pros and cons, and the kinds of projects they’re best suited for.
Markdown
Developed by John Gruber in 2004, Markdown was originally created for blogging—to provide a way to quickly add common formatting to plain text documents without using friable inline HTML. The idea was that the original document, with its annotations, should be readable as text, but also provide visual cues to allow the reader to grasp the structure of the document at a glance.
Since then, Markdown has become the de facto standard for text-to-rich-text formatting in many venues. GitHub, for instance, uses a variant of Markdown to add styling to comments on issues, among other things.
 IDG
IDG
Markdown was originally designed for blogging. It is easy to type and to remember, but it lacks the flexibility needed for more complex documentation.
Markdown pros
The biggest benefits of Markdown are that it is easy to adopt, widely used, and widely supported. A Markdown document can be read as-is without being rendered to HTML and still be comprehensible. Most of the basic formatting—emphases, headers, hyperlinks, etc.—can be learned in minutes, and cheat sheets abound to walk you through more advanced concepts.
Most text editors include support for Markdown or have a plug-in that adds it. For some editors, like Visual Studio Code, the support goes beyond syntax highlighting to include previewing or exporting the resulting HTML.
Markdown cons
The first big drawback to Markdown is that it wasn’t really designed for generating documentation. Because it was aimed mainly at bloggers, many elements common to documentation like tables of contents aren’t natively supported.
This leads to Markdown’s other big drawback: its status as a de facto standard. What kind of behavior you get from Markdown depends entirely on the implementation. The end result is an ice-cream shop’s worth of Markdown “flavors,” many of which are subtly incompatible with one another. This isn’t so bad if everyone agrees to use the very same tooling for generating and processing Markdown, but that is hard to enforce for projects of significant size.
One possible solution to this dilemma is a fork of Markdown called Commonmark, which tries to standardize Markdown and remove its ambiguities. Some implementations of Markdown now use the Commonmark spec, while adding their own custom changes. For instance, GitHub Flavored Markdown has extensions for elements like task list items. However, other popular variants—e.g., Pandoc Markdown, used by the Pandoc documentation generation tool—do not follow Commonmark.
Markdown use cases
Because of these limitations, Markdown is best used for smaller projects that don’t require a lot of documentation—to create a README that runs to a couple of screenfuls, for instance, or to document an API that only has a few calls. For anything more demanding, Markdown may not scale.
reStructuredText
Like Markdown, reStructuredText (“reST” for short) uses simple inline markup to allow plain text to be rendered as HTML, while leaving the original text highly human-readable. The reST format was originally developed as an aid to documenting work done in the Python community. It grew out of work done with the Zope project, and its first formal release for us with Python came in 2002.
 IDG
IDG
reStructuredText, or reST, is not much more complex than Markdown, but provides more formatting features out of the box.
reStructuredText pros
Out of the box, reST comes with support for more kinds of markup than Markdown. Tables, for instance, are not officially part of the Markdown spec. Although third parties have added support for tables in Markdown, there is no guarantee that any particular implementation of Markdown will support them. By contrast, reST supports table formatting out of the box.
Further, reST supports many other useful document elements by default including footnotes, citations, and tables of contents. And reST has a core specification, meaning there is a single source of truth for how reST implementations are supposed to behave. One real-world implementation of that spec is the Docutils project.
Another major advantage of reST over Markdown is built-in support for additions. If a given implementation of reST wants to modify the syntax, it can do so while elegantly preserving the core reST functions. The Sphinx documentation tool, for instance, builds on reST in this way.
reStructuredText cons
If you are currently a Markdown user and you want to switch to reST, be forewarned: Much of the reST formatting syntax is nothing like its Markdown counterparts. For instance, a literal block in Markdown is delineated with three backticks above and below the block. In reST, a literal block is begun with a double colon (::) at the end of the line before the block, and requires indentation or quoting to be set apart. Also, many reST syntax elements are whitespace-sensitive, a sign of the project’s origins in the Python community. However, if you have no investment in or experience with Markdown, these differences shouldn’t be an issue.
reStructuredText use cases
Using reST is a sensible choice for any project that has outgrown Markdown and needs a more robust set of features for the long term. Existing Markdown text can be converted to reST via a tool like Pandoc.
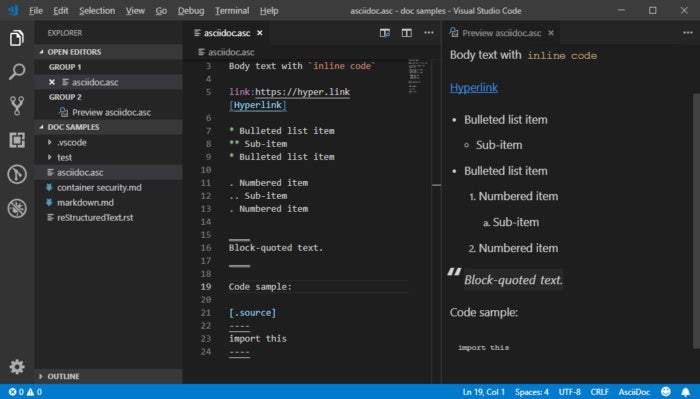
Asciidoc
Asciidoc was originally developed in 2002 in the Python community. Like reStructuredText, Asciidoc takes Markdown’s readable-markup concept and extends it to address a wider set of use cases. While the basic formatting syntax (bold, italics, etc.) resembles Markdown, Asciidoc includes complex formatting capabilities commonly used in software projects out-of-the-box.
 IDG
IDG
Asciidoc is more verbose than reST or Markdown, but its block-element structure allows for highly flexible formatting of both print and online documents.
Asciidoc pros
Asciidoc allows a document to be structured internally by way of block elements. For instance, a document’s header block contains metadata about the document—title, author, revision information, and other metadata. Block elements can be nested, allowing for more complex layouts. And Asciidoc implements all of this without imposing a lot of typing overhead.
Another powerful Asciidoc feature is attributes. Attributes allow developers to create name/value pairs, essentially variables, and assign them a block level or inline. Combine this with plug-ins or add-ons, and it is possible to extend Asciidoc to address all sorts of custom scenarios.
Asciidoc’s toolset is also designed to support more than digital documentation. It can be used to export layouts for printed books, as used by the O’Reilly Atlas platform.
Asciidoc cons
The biggest drawback to Asciidoc is the lack of a separate definition of the Asciidoc spec—a standalone formal grammar that could be re-implemented. Asciidoctor, the most commonly used Asciidoc tool, is generally regarded as the reference implementation of Asciidoc. But attempts to create a separate, formalized specification for Asciidoc haven’t yielded anything useful yet.
Asciidoc use cases
Because of its powerful output and internal document structuring functions, Asciidoc is the best choice if you’re creating documentation that will undergo more than one incarnation—for instance, if you plan to produce printed documentation from your files, or leave the door open for other formats. Such things are possible with other formats, but Asciidoc’s features and toolchain (the Asciidoctor app) already shine for these use cases.
Org-mode
The org-mode format was originally created in 2003 as an extension for the Emacs text editor. It wasn’t originally intended to be much more than a way to write quick outlines and make to-do lists, but it has blossomed into a far more sophisticated project.
 IDG
IDG
Org-mode was designed mainly for personal organization and project tracking, rather than sophisticated documentation.
Org-mode pros
Org-mode shares many of the same advantages as Markdown. It is simple to learn, easy to work with, and it makes the source text fairly easy to read with the naked eye.
Most of Org-mode’s formatting features revolve around tasks or scheduling, for example lists of things to do, clocking in and out for a task, developing agendas, and formatting text in tables.
Although Org-mode was born for Emacs, other text editors including Vim, Visual Studio Code, and Sublime Text support Org-mode via plug-ins. However, not all of these code editors provide the same breadth of support for Org-mode as Emacs.
Org-mode cons
Perhaps Org-mode’s biggest drawback, at least for those not versed in Emacs, is its heavy reliance on Emacs key bindings. The key bindings allow you to accomplish many common tasks with minimal keystrokes. But if you’re not already accustomed to that mode of working in Emacs, the learning curve could be prohibitive. It could be a while before you feel productive.
Another downside is that Org-mode has no formal syntax; the canonical implementation for it is the Emacs package. A draft version of the Org-mode syntax does exist, but like the one for Asciidoc, it isn’t anything more than a draft yet.
Finally, unlike Markdown, reStructuredText, and Asciidoc, most Org-mode implementations don’t have a form of live preview. Emacs fills this gap via an add-on minor mode, org-preview-html-mode, which automatically previews a saved file by rendering it as HTML in a mini-browser. But other Org-mode implementations, like the one created for Microsoft Visual Studio Code, don’t have it yet.
Org-mode use cases
Because Org-mode is mainly task-oriented, it is not particularly well-suited to public documentation. It’s best for internal documents used by several people who are all tracking progress or sharing information about a team effort, and using a minimal, mutually shared toolset (like Emacs) to do it.






