Visual Studio Code is a free, lightweight but powerful source code editor that runs on your desktop and on the web and is available for Windows, macOS, Linux, and Raspberry Pi OS. It comes with built-in support for JavaScript, TypeScript, and Node.js and has a rich ecosystem of extensions for other programming languages (such as C++, C#, Java, Python, PHP, and Go), runtimes (such as .NET and Unity), environments (such as Docker and Kubernetes), and clouds (such as Amazon Web Services, Microsoft Azure, and Google Cloud Platform).
Aside from the whole idea of being lightweight and starting quickly, Visual Studio Code has IntelliSense code completion for variables, methods, and imported modules; graphical debugging; linting, multi-cursor editing, parameter hints, and other powerful editing features; snazzy code navigation and refactoring; and built-in source code control including Git support. Much of this was adapted from Visual Studio technology.
Visual Studio Code proper is built using the Electron shell, Node.js, TypeScript, and the Language Server Protocol, and is updated on a monthly basis. The many extensions are updated as often as needed. The richness of support varies across the different programming languages and their extensions, ranging from simple syntax highlighting and bracket matching to debugging and refactoring. You can add basic support for your favorite language through TextMate colorizers if no language server is available.
The code in the Visual Studio Code repository is open source under the MIT License. The Visual Studio Code product itself ships under a standard Microsoft product license, as it has a small percentage of Microsoft-specific customizations. It’s free despite the commercial license.
 IDG
IDG
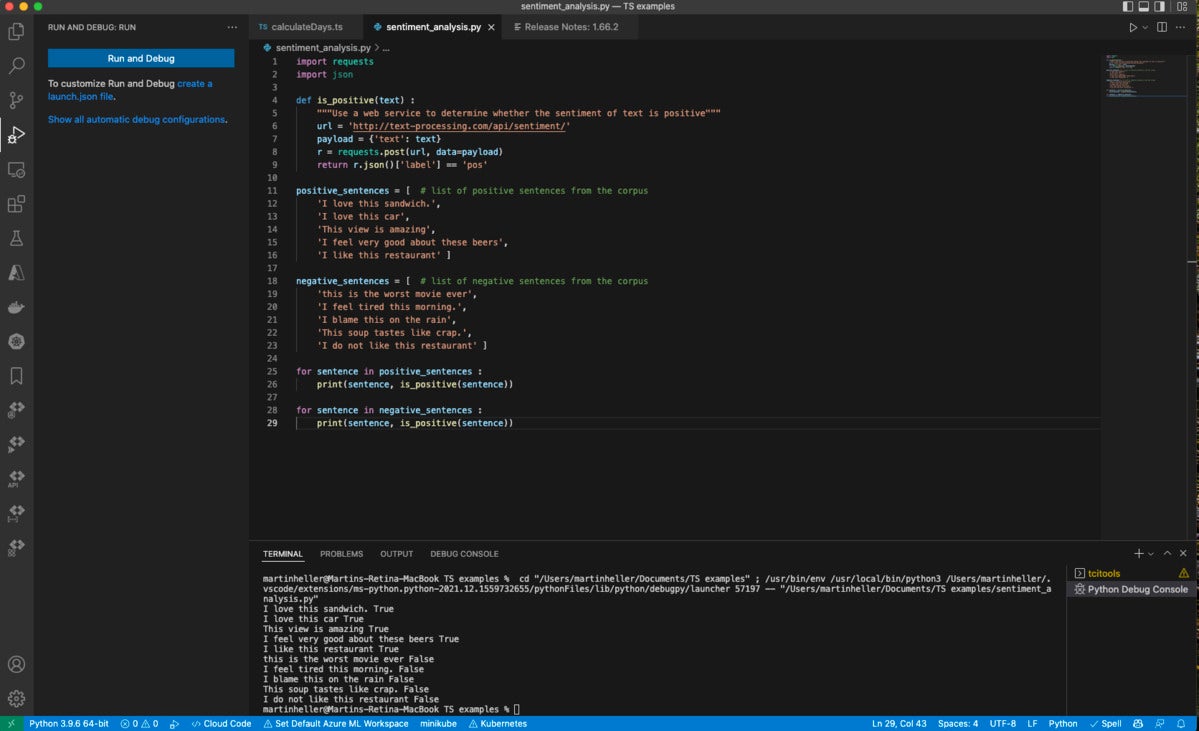
Visual Studio Code running on macOS, in Run and Debug mode. The Python code at the top right was partially generated by GitHub Copilot.
Visual Studio Code architecture
Telling you that Visual Studio Code uses the Electron shell, Node.js, TypeScript, and the Language Server Protocol doesn’t do justice to the architecture. For starters, what does the About box tell us?
Version: 1.66.2
Commit: dfd34e8260c270da74b5c2d86d61aee4b6d56977
Date: 2022-04-11T07:49:20.994Z
Electron: 17.2.0
Chromium: 98.0.4758.109
Node.js: 16.13.0
V8: 9.8.177.11-electron.0
OS: Darwin x64 19.6.0
So, in addition to Electron (a framework that lets you write cross-platform desktop applications using JavaScript, HTML and CSS) and Node.js (a JavaScript runtime built on Google Chrome’s V8 JavaScript engine), VS Code uses Chromium (an open source browser project that aims to build a safer, faster, and more stable way for all Internet users to experience the web) and V8 (Google’s open source, high-performance JavaScript and WebAssembly engine, written in C++). Darwin is basically the underpinnings of macOS; if you’re on Windows or Linux, you’ll see that OS listed.
The Language Server Protocol defines the protocol used between an editor or IDE and a language server that provides language features like auto complete, go to definition, find all references, etc. A language server is meant to provide the language-specific smarts and to communicate with development tools over a protocol that enables inter-process communication.
The Debug Adapter Protocol (DAP) defines the abstract protocol used between a development tool (editor or IDE) and a debugger. The Debug Adapter Protocol makes it possible to implement a generic debugger for a development tool that can communicate with different debuggers via Debug Adapters. Debug adapters can be re-used across multiple development tools, which significantly reduces the effort to support a new debugger in different tools.
This diagram by Franz Verdi Torrez roughly describes how the pieces of VS Code fit together.
Visual Studio Code extensions
A quick search of the Visual Studio Code Marketplace yields roughly 38,000 results, supporting hundreds of programming languages. You can manage extensions from the Marketplace, from the Extensions sidebar in VS Code, and from the VS Code Command Palette.
The top extension, for Python, had nearly 60 million installs when I checked in July 2022. In addition to support for Python 3.7+ coding, debugging, and refactoring, the Python extension will automatically install the Pylance (IntelliSense) and Jupyter (notebook) extensions.
The current plug-in categories are shown in the following table.
 IDG
IDGWho uses Visual Studio Code, and why?
Visual Studio Code has millions of active users, and not just at Microsoft. Many VS Code users are, for example, developers at Google or Facebook. Many VS Code users are data scientists who like having full Python or R language support while using Jupyter notebooks.
Developers like Visual Studio Code’s lightweight feel as an editor combined with its ability to check syntax, complete code, refactor code, debug, and check into a repository. Cloud and container developers like VS Code’s remote capabilities and its explicit support for major clouds, Docker, and Kubernetes. Developers who work in teams like VS Code’s Git integration.
Visual Studio Code downloads and installation
You can download Visual Studio Code from its home page or, with more control, from its download page. You can also install from a Linux or Raspberry Pi OS command line using apt, apt-get, rpm, yum, or snap, depending on your system. There are setup instructions for Linux, macOS, Windows, and Raspberry Pi. You may need to install additional components to support your source code manager and programming languages, for example Git, Node.js, TypeScript, a C++ compiler, Python 3.7 or later, Yeoman, and/or some version of .NET.
Visual Studio Code vs. Visual Studio
Should you use Visual Studio Code or Visual Studio? Where Visual Studio Code is lightweight but extensible, Visual Studio is heavyweight but complete. Many of the technologies in VS Code originated in Visual Studio, and it’s fairly easy to move back and forth between them.
Visual Studio can generate new projects from templates. Visual Studio Code can’t, but you can use command-line tools such as Yeoman to generate project outlines within the VS Code console. If you need code profiling, you’ll probably want to use Visual Studio.
Visual Studio used to take a frustratingly long time to open large projects. Apparently, that problem has been fixed. It also used to consume entire disk drives. However, disk drives have gotten bigger, and you can now install only the parts of Visual Studio that you need.
If you’re looking for something even lighter-weight and faster for editing than Visual Studio Code, consider Sublime Text. The big trade-off here is that Sublime Text doesn’t do debugging.
Visual Studio Code for the Web
You don’t actually have to install Visual Studio Code on your own computer. You can browse to vscode.dev or github.dev for the stable build or insiders.vscode.dev for the latest daily build. You can then open files and folders from your own machine or a remote repository in a lightweight version of Visual Studio Code. This is a web editor, and can’t run code or language servers, although it can run many VS Code extensions and customizations. For more capabilities, you can use a GitHub Codespace, which can run and debug code and use language servers, if your organization is using a GitHub Team or GitHub Enterprise Cloud plan.
 IDG
IDG
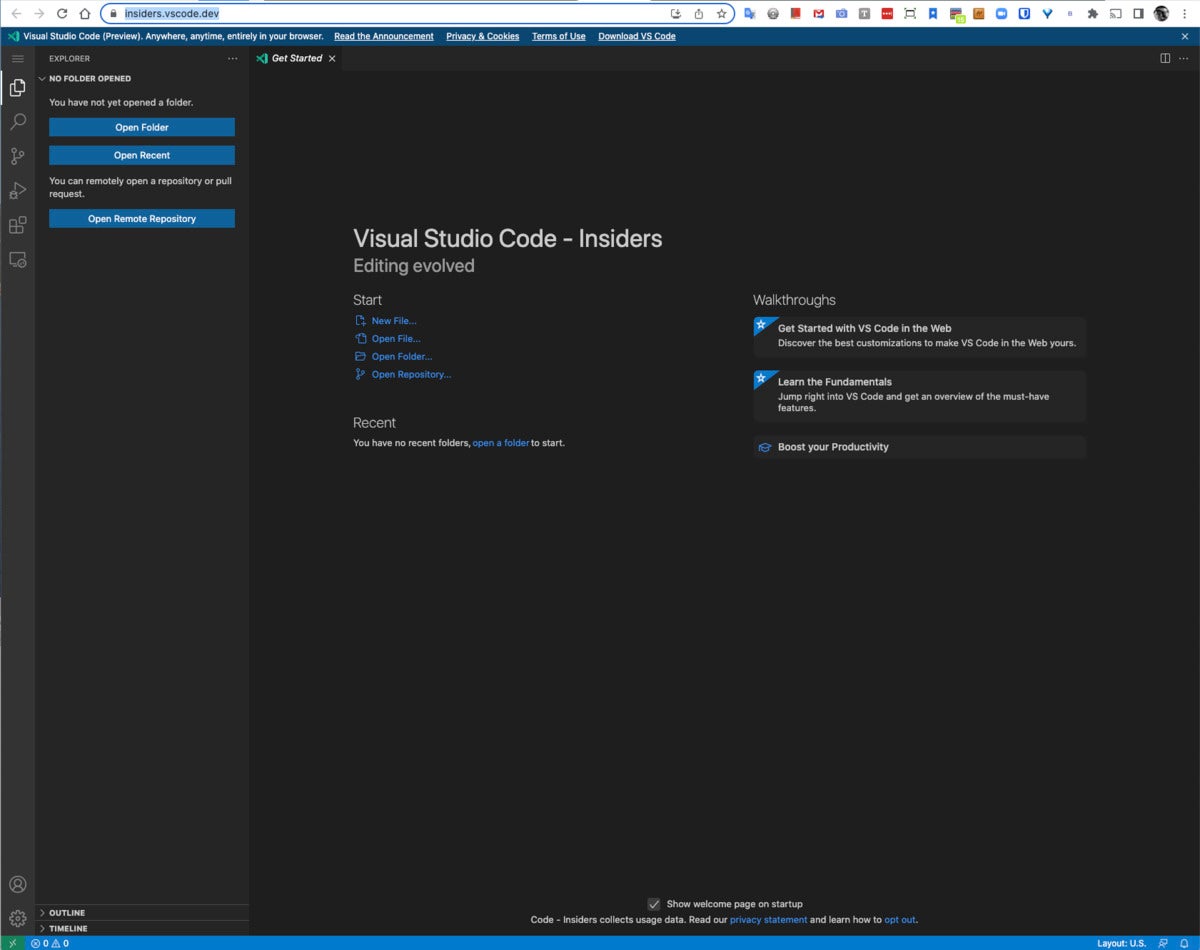
Visual Studio Code for the Web. Gee, that looks familiar.
 IDG
IDG
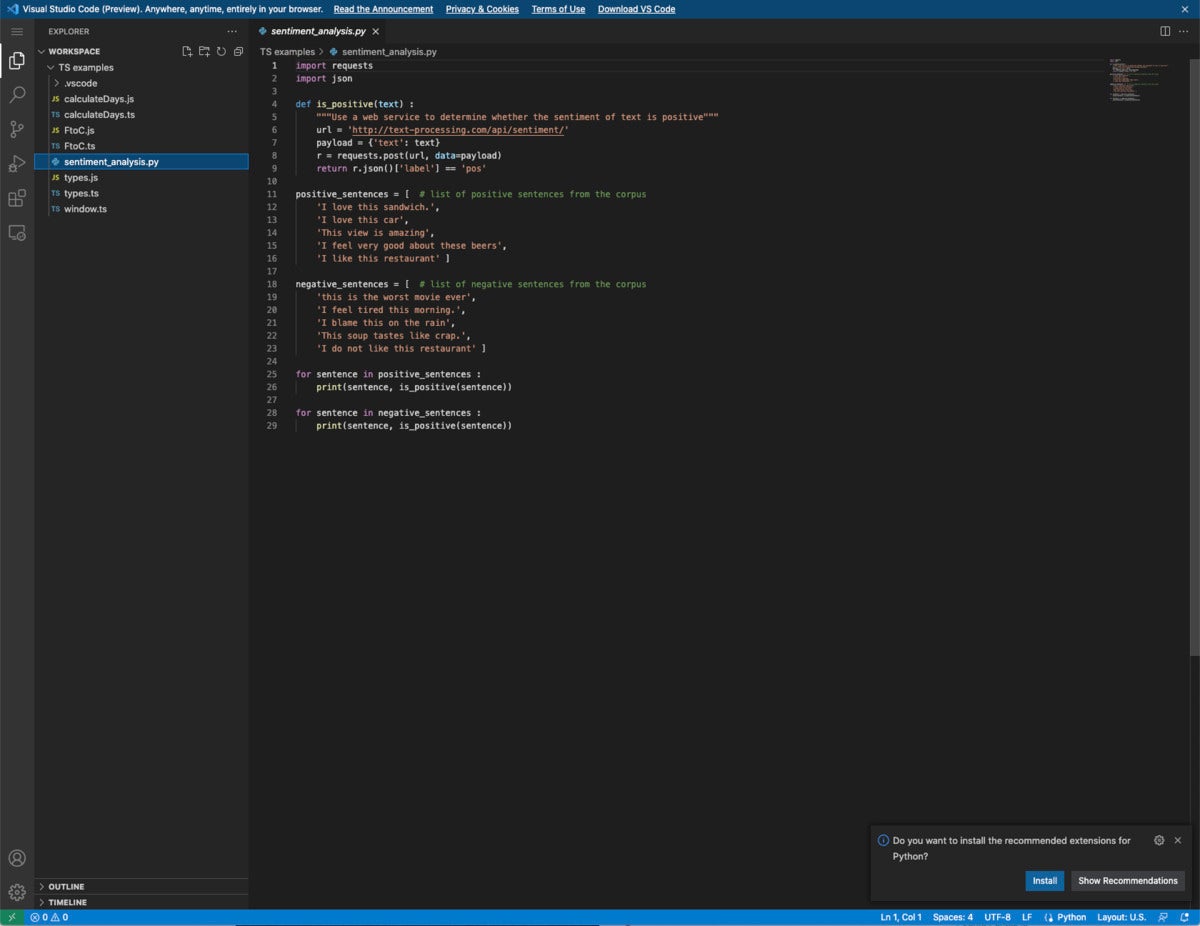
When I opened a development folder from my local machine and then opened a Python file, Visual Studio Code offered to install Python extensions.
 IDG
IDG
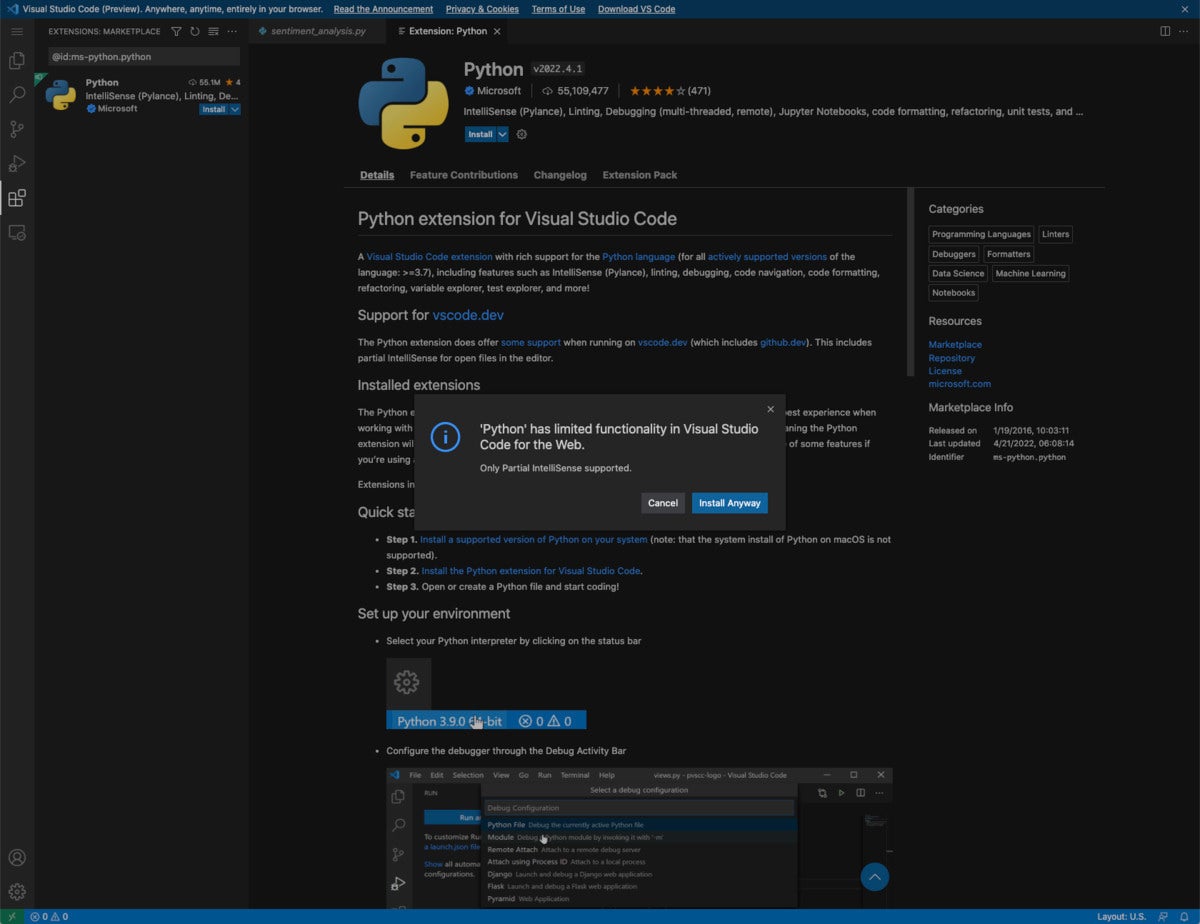
Unfortunately, the Python extensions, which need a language server, and Debug and Run functionality for any language, are absent from Visual Studio Code for the Web. “Limited functionality” is an exaggeration. If you need to debug and run code or use a language server, switch to a local VS Code instance or a GitHub Codespace.
In summary, Visual Studio Code is a fast, free programming editor that supports most if not all of the software development lifecycle. VS Code has tens of thousands of plug-ins and supports hundreds of programming languages. It’s one of the best code editors around.





