In my comparisons of JavaScript editors and JavaScript IDEs, my top recommendations often include Sublime Text (as an editor) and Visual Studio Code (as either an editor or an IDE). Neither is restricted to JavaScript, or even JavaScript plus HTML and CSS. If you step back and look at the bigger picture, Sublime Text and Visual Studio Code are two of the best multi-language, multi-OS programming editors—Sublime Text for its speed as much as its convenient editing features, and Visual Studio Code for even better features and speed that is almost as good. Both products run on Windows, MacOS, and Linux.
You can use Visual Studio Code forever for free, and it is mostly open source. You can evaluate Sublime Text for free, but the code is proprietary, and if you use Sublime Text continuously you should buy a user license for $80, and possibly a Sublime Merge license for $99. If you don’t license Sublime Text (or Merge) you’ll see an occasional nag screen. (I’m not the only Sublime Text user who doesn’t bother to enter the license on every machine I have—the nag screen is easily dismissed.)
What is Visual Studio Code?
Visual Studio Code, or VS Code for short, is a lightweight but powerful source code editor that runs on your desktop and is available for Windows, MacOS, and Linux. It comes with built-in support for JavaScript, TypeScript, and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, and Go) and runtimes (such as .Net and Unity).
VS Code has IntelliSense code completion for variables, methods, and imported modules; graphical debugging; linting, multi-cursor editing, parameter hints, and other powerful editing features; snazzy code navigation and refactoring; and built-in source code control including Git support. Much of this was adapted from Visual Studio technology.
VS Code proper is built using the Electron shell, Node.js, TypeScript, and the Language Server protocol, and is updated on a monthly basis. The extensions are updated as often as needed. The richness of support varies across the different programming languages and their extensions, ranging from simple syntax highlighting and bracket matching to debugging and refactoring. (VS Code even supports remote debugging for some languages.) You can add basic support for your favorite language through TextMate colorizers if no language server is available.
The code in the Visual Studio Code repository is open source under the MIT License. The VS Code product itself ships under a standard Microsoft product license, as it has a small percentage of Microsoft-specific customizations. It’s free despite the commercial license.
 IDG
IDG
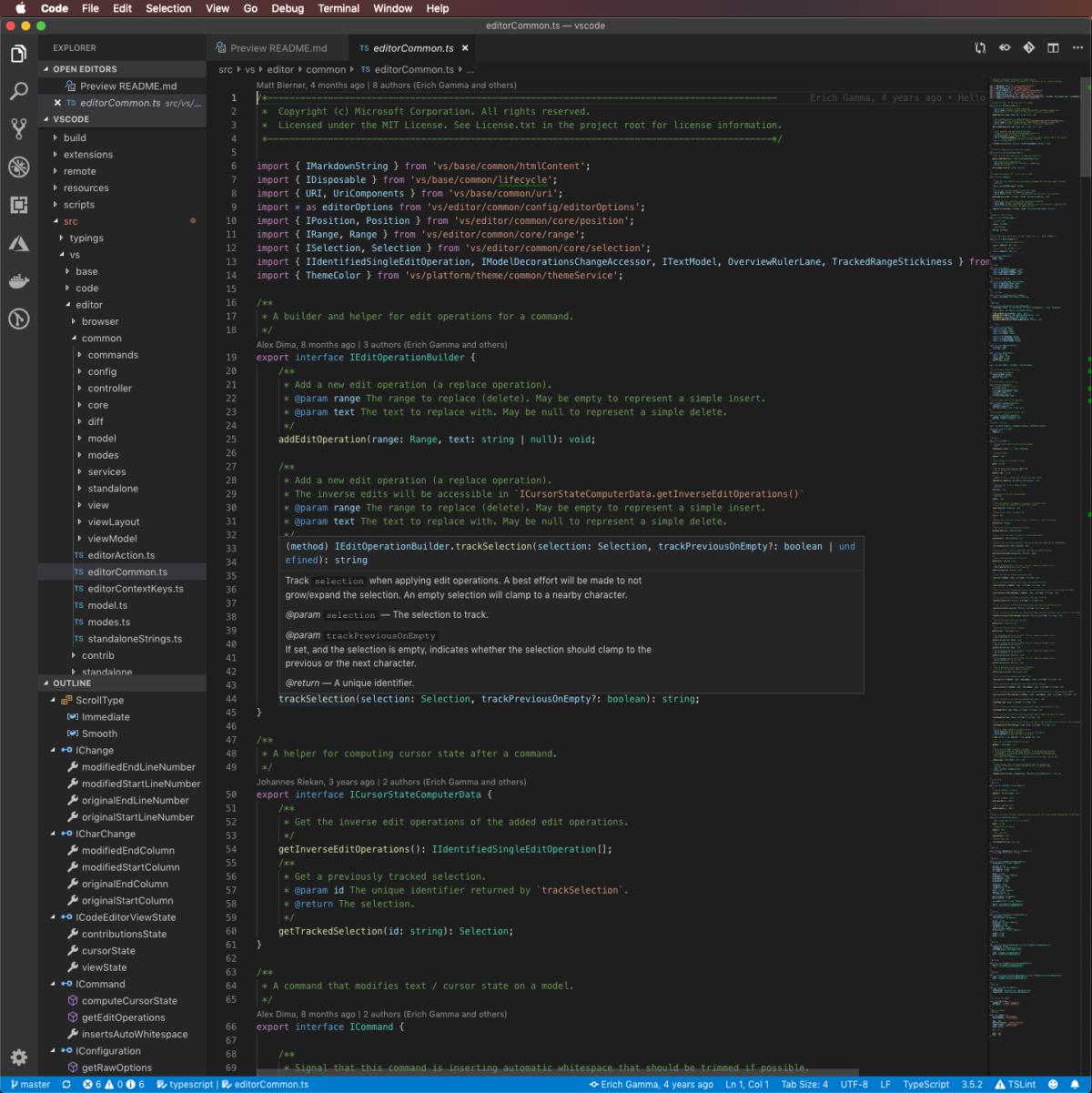
The source code of Visual Studio Code viewed in Visual Studio Code. Note the messages (created using information from the Git repository) that show the authors of the functions and the most recent change dates. Also note the “peek” pop-up for trackSelection() in the middle of the screen.
What is Sublime Text?
Sublime Text is a flexible, powerful, extensible programming text editor that is lightning fast. If you don’t mind switching to other windows for code checking, debugging, and deployment, then you will almost certainly enjoy using Sublime Text.
Sublime Text has many noteworthy strengths: support for more than 70 file types, among them JavaScript, HTML, and CSS; multiple selections (make a bunch of changes all at once) including column selections (select a rectangular area of the file); multiple windows (use all your monitors) and split windows (take advantage of your screen real estate); complete customization with simple JSON files; a Python-based plug-in API; a unified, searchable command palette; and strong Git support. For programmers coming from other editors, Sublime Text supports TextMate bundles (excluding commands) and Vi/Vim emulation.
You can customize everything about Sublime Text: the color scheme, text font, the global key bindings, the tab stops, the file-specific key bindings and snippets, and even the syntax highlighting rules. Preferences are encoded as JSON files. Language-specific definitions are XML preferences files. There is an active community around Sublime Text that creates and maintains Sublime Text packages and plug-ins. Many features that I initially thought Sublime Text lacked—including JSLint and JSHint interfaces, JsFormat, JsMinify, and PrettyJSON—turn out to be available through the community, using the Package Installer.
But the Sublime Text feature that stands out most is speed. Navigation and project switching are nearly instantaneous. Multiple selections and column selections make quick work of the sorts of annoying edits that used to require regular expressions. And Sublime Text is always able to keep up with my typing. It feels as responsive as some of the best old DOS editors such as Brief and Kedit.
 IDG
IDG
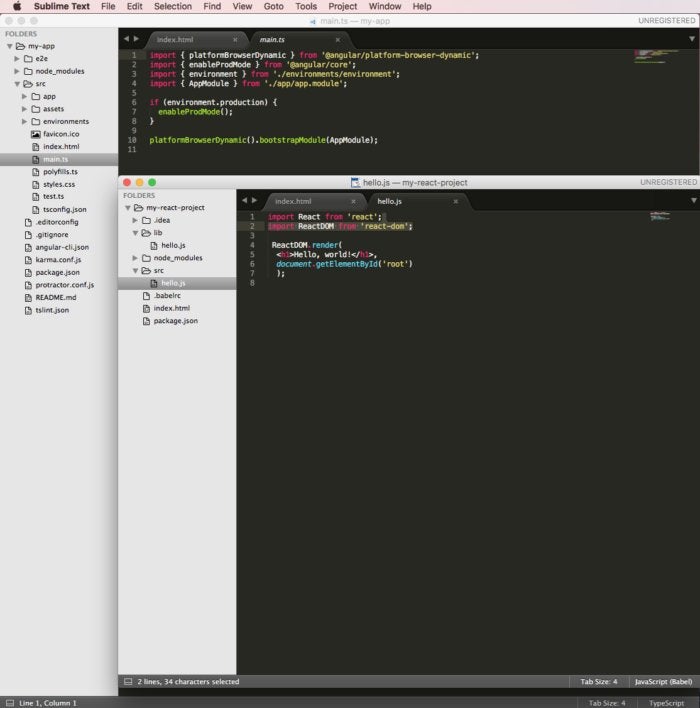
Sublime Text is a highly configurable and extensible text editor for code, markup, and prose. It knows more than 50 syntaxes out of the box, including JavaScript, and can be extended with Sublime packages and TextMate syntax definitions. I was able to install the syntaxes and support for Babel (React) and TypeScript (Angular) with a few keystrokes.
One of the reasons for Sublime Text’s great performance is that it is tightly coded. Another reason is that Sublime Text is not an IDE and doesn’t need the bookkeeping overhead of an IDE.
From a developer’s viewpoint, this is a tricky trade-off. If you’re in a tight test-driven development loop of “red, green, refactor,” then an IDE that is set up to edit, test, refactor, and track code coverage will help you the most. If you’re doing code reviews or major edits, on the other hand, you’ll want the fastest, most efficient editor you can find. That editor might well be Sublime Text.
Visual Studio Code or Sublime Text?
You might think that choosing between Visual Studio Code and Sublime Text is as simple as choosing between a good IDE and a good editor. It’s a little more complicated than that, however, since you can configure VS Code to have as many or as few IDE features as you like.
I recommend installing both Visual Studio Code and Sublime Text and also adding both of their command-line utilities, code and subl, to your path. There is no real downside to having both products installed.
Over the course of a month, try alternating between the two products as you open programming projects until you understand the characteristics of both programs, then allow yourself to pick one or the other depending on what you plan to do. Also add plug-ins as needed for the programming languages you use, being as lazy as possible about deferring the plug-in installations.
What I found in my own work was that I picked Visual Studio Code for almost any session that would involve debugging or refactoring or that would take longer than about 10 minutes. And I picked Sublime Text for what I expected would be quick edits. Your mileage may vary, of course, and your preferences may change over time.






