Visual Studio Code isn’t just a text editor. It’s an IDE, a project organizer, a data workbench, and countless other things. The huge and ever-growing forest of extensions for Visual Studio Code allow you to cut it to fit and paint it to match for any job.
Because Visual Studio Code can work with virtually any programming language, some of the most valuable extensions for it are the language-agnostic ones. I’m talking about those extensions that work with code repositories, documentation formats, data formats, and the like, enhancing the general experience of working with Visual Studio Code, regardless of the flavor of code you’re writing.
Here are 10 great extensions for Visual Studio Code that can help most any developer with most any workload.
AsciiDoc
If you write documentation for a project, odds are you write it with a syntax devised specifically for documentation, like AsciiDoc. João Pinto’s AsciiDoc extension for Visual Studio Code provides many of the features you want and expect, such as live editing preview, syntax highlighting, and symbols support. Note that this extension uses a JavaScript impolementation of the AsciiDoc engine, but you can switch to the Ruby version by changing an internal setting.
 IDG
IDG
Edit syntax-highlighted AsciiDoc files and see a live preview as you go.
Docker
Docker has made it easier to create, manage, publish, and maintain software both in the cloud and on premeses. Microsoft’s Docker extension for Visual Studio Code makes Docker itself a little easier to manage side-by-side with the Dockerized project you’re working on. You can auto-generate Dockerfiles for projects, launch images into containers, manage running containers, connect to registries, and deploy images directly to Azure App Service.
 IDG
IDG
The Docker extension adds fast access to images, registries, running containers, and consoles to running containers.
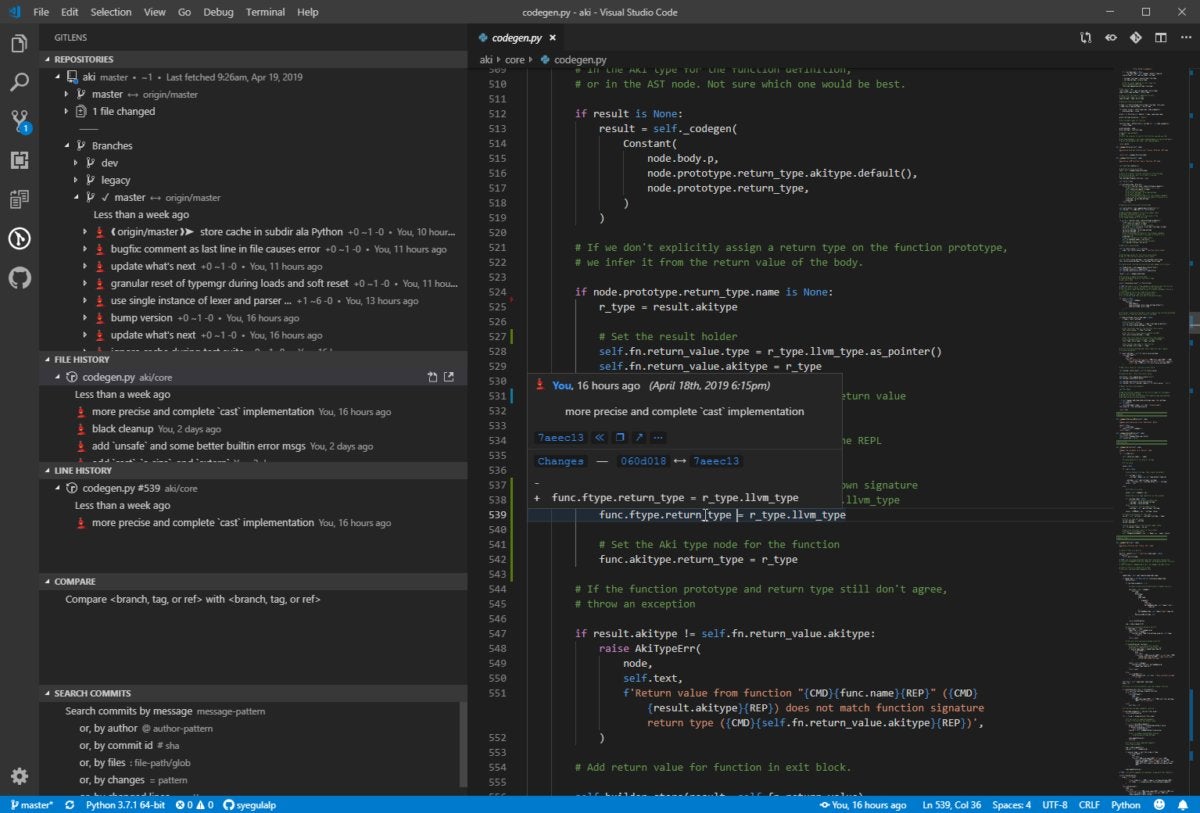
GitLens
If you write software today, you probably use a version control system—and probably it’s Git. Visual Studio Code comes with some Git support built-in, but it’s minimal. GitLens adds a wealth of Git support: a repository list, history for the current file, line history for the line in focus, a commit search system, a branch/tag/ref comparison tool. But the best Git-integration trick is available directly in the code editor: Hover over a line of code, and you can see a blame annotation—who last worked on the line, what changes they made. Try GitLens for a week on any project and you’ll never want to be without it.
 IDG
IDG
The line blame function in GitLens shows you who made the change and when, by tapping into to the project’s Git commit history.
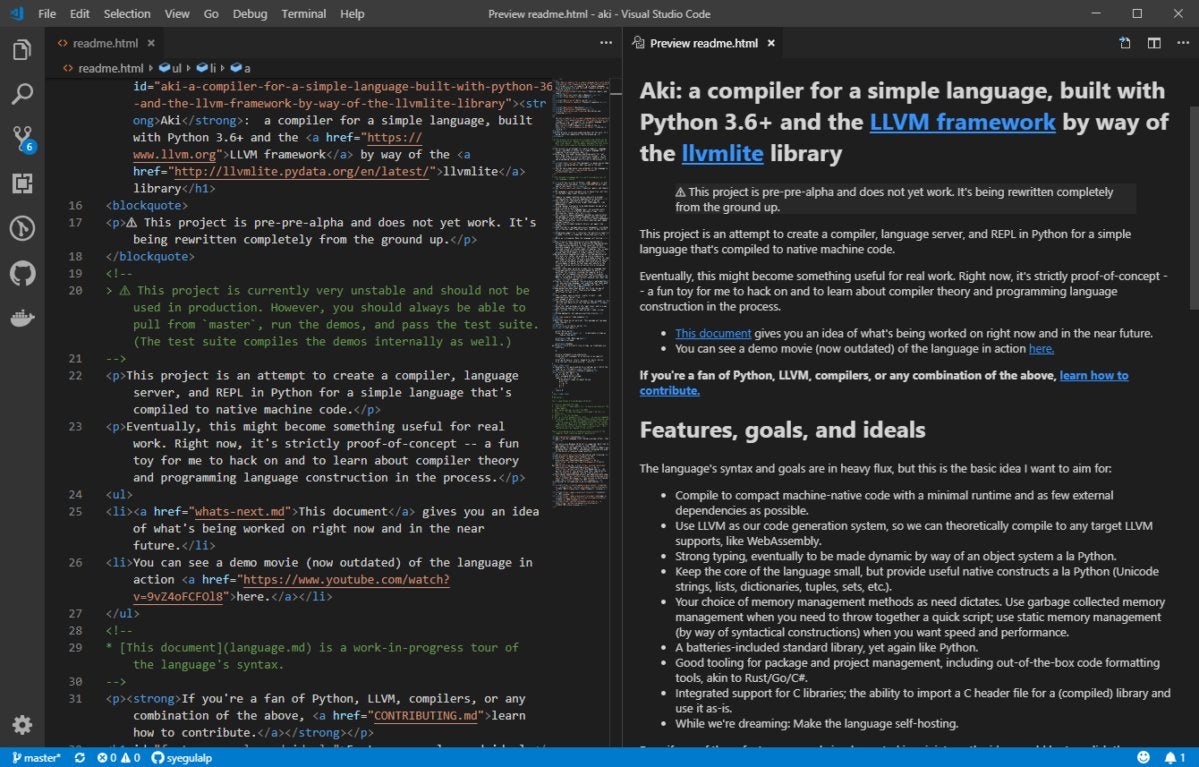
HTML Preview
Some of the best tools are the simplest ones. The HTML Preview extension does only one thing: It provides a browser view of your HTML code in a preview window in Visual Studio Code. HTML Preview works best for snippets of HTML rather than entire pages with style sheets, but it will render those complex pages as long as all of the assets are available via their respective URLs.
 IDG
IDG
The HTML Preview extension shows you a live preview of your web page as you edit the HTML.
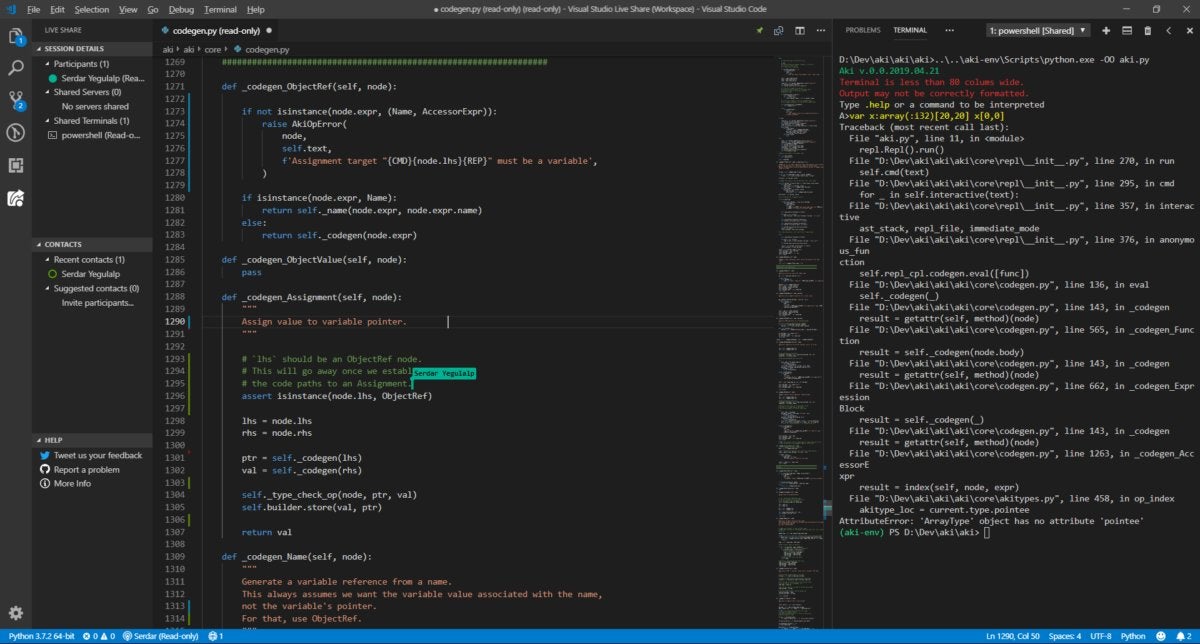
Microsoft Visual Studio Live Share
With large, distributed software teams, real-time collaboration on code is no longer a novelty or a nice-to-have but a neccessity. The Microsoft Visual Studio Live Share extension connects your instance of Visual Studio Code to someone else’s. Each collaborator can see what the other is working on in real time. Best of all, Live Share is not just a screen-sharing system; it also shares live output from running code. Terminal instances or localhost web apps can be shared across the connection, too.
 IDG
IDG
Edit code with other team members in real time using the Microsoft Visual Studio Live Share extension. Note the blue cursor flag with the collaborator’s name.
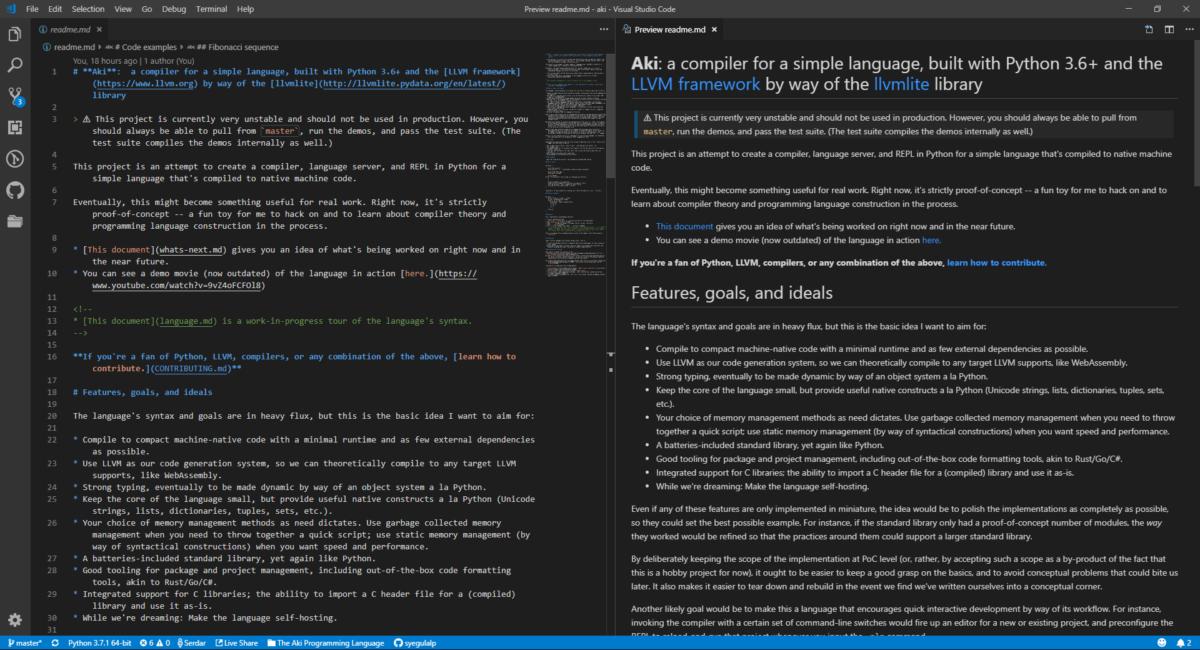
Markdown All In One
For READMEs and simple documentation, Markdown is hard to beat. By default Visual Studio Code comes with basic Markdown support, but Markdown All In One expands on that by adding keyboard support for inline styles (bold, italics, underscore), automatic table-of-contents generation from header styles, inline math formatting, GitHub-flavored Markdown support, and more. Best feature: Print Markdown to HTML — a great way to generate reasonably clean HTML without having to code it by hand.
 IDG
IDG
Edit and preview the Markdown format with Markdown All In One. GitHub-flavored extensions are also supported.
Project Manager
Visual Studio Code can treat a folder full of code as a distinct project, but switching between projects on the fly typically means jumping between separate instances of Visual Studio Code. Plus, it’s not always practical to aggregate multiple folders into a single Visual Studio Code project; sometimes you want them separate.
The Project Manager extension lets you switch between projects without having to close and reopen, or even switch between, editor instances. Pop open a sidebar project list, click a project name, and the current Visual Studio Code instance switches to that project. You can also press Alt-Shift-P to open a type-to-search list of projects.
 IDG
IDG
Use the Project Manager extension to switch freely between projects within the same editor instance of Visual Studio Code.
reStructuredText
Even though the reStructuredText documentation format is essentially plain text with stylistic decorations, it helps to have interactive tooling for it. The reStructuredText extension from LeXtudio provides syntax highlighting and code snippets for reStructuredText documents, as well as live previews and linting. Note that you may need to install other Python packages to enable the full range of functionality.
 IDG
IDG
The reStructuredText extension provide syntax highlighting and live preview for the popular documentation format.
VSCodeVim
Vim lovers love Vim for its profound customizability and powerful command system. The VSCodeVim extension emulates Vim’s key-customization and typing behavior in great detail. Note that this extension doesn’t support Vimscript, so any Vim extensions created with Vimscript must be recreated by hand.
 IDG
IDG
Fans of the Vim editor’s key bindings can emulate them in Visual Studio Code with the VSCodeVim extension.
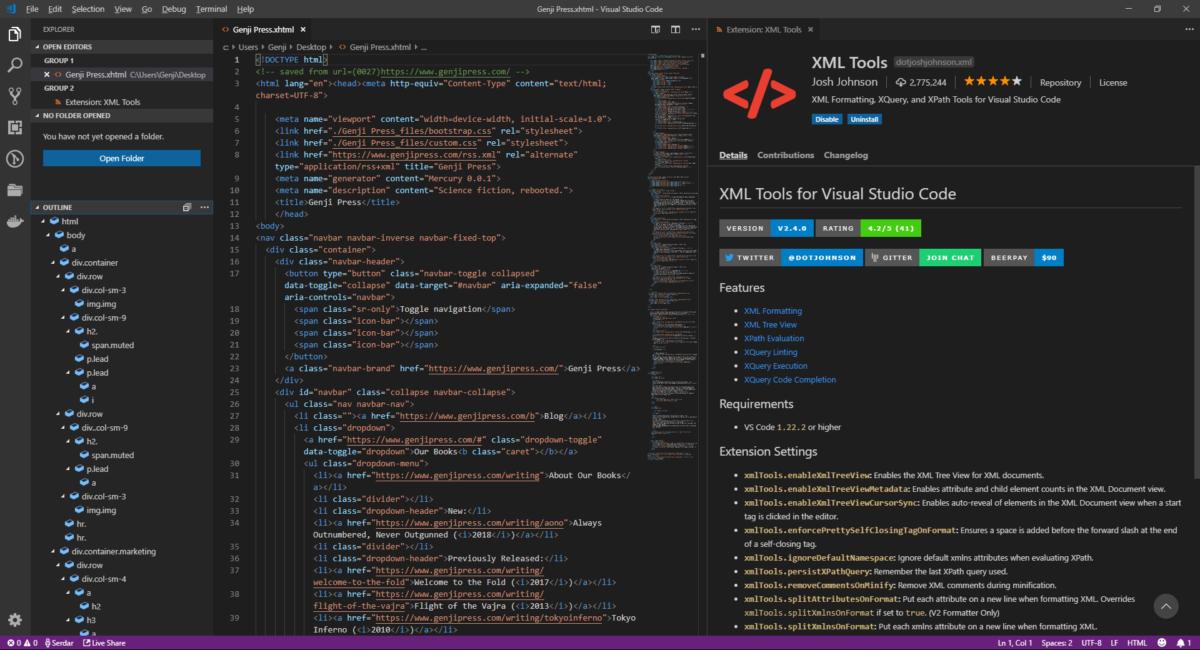
XML Tools
Love it or (most likely) hate it, XML not only survives as a data format but is used in countless places. The XML Tools extension makes working with XML a little less ornery. You can clean up or minify ugly XML formatting, explore a separate tree view of the document, run XPath queries, and perform XQuery linting, execution, and code completion right in the editor.
 IDG
IDG
The XML Tools extension provides hierarchical browsing of an XML document tree and many tools for XML validation and querying.






