The best open source software for software development
InfoWorld’s 2018 Best of Open Source Software Award winners in software development

The best open source software for software development
Smart contracts, decentralized apps, smaller frameworks, new approaches to numerical computing and low-level code—the software development landscape never stops shifting. Our 2018 Bossie Award winners in software development are the languages, frameworks, and tools that are changing how applications get built.
[ InfoWorld presents the Best of Open Source Software Awards 2018: The best open source software for software development. | The best open source software for cloud computing. | The best open source software for data storage and analytics. | The best open source software for machine learning. ]

Truffle Framework
Smart contracts are tremendously cumbersome to develop and work with when you don’t have proper tooling. Luckily, Truffle Framework provides a suite of tools—namely Truffle, Ganache, and Drizzle—to help develop, test, and deploy smart contracts to the Ethereum blockchain. The Truffle CLI bootstraps and scaffolds a smart contract project for you using a variety of configurable templates, which you can then run and test against a local Ethereum blockchain powered by Ganache. Build a UI that interacts with your newly deployed contract using Drizzle, a JavaScript library that makes contract interactions as simple as interacting with a Redux store. If you’re planning on developing on Ethereum, Truffle is the way to go.
— Jonathan Freeman

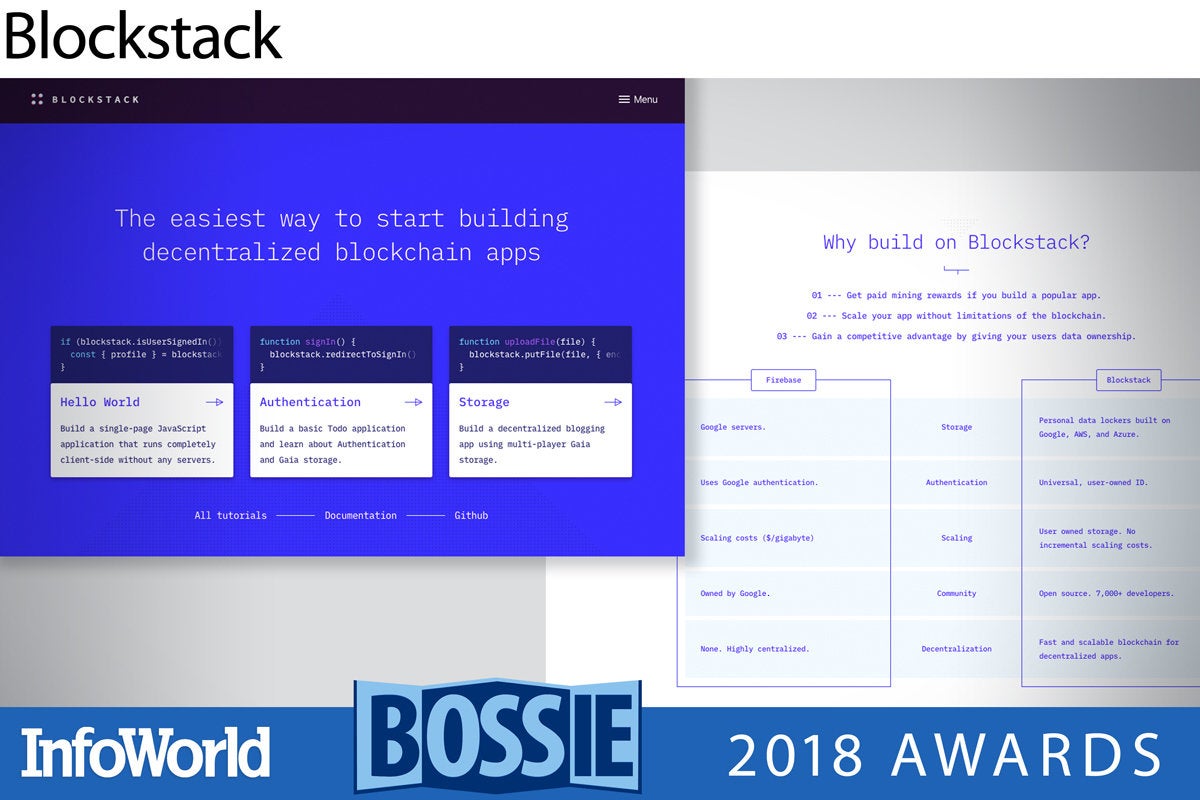
Blockstack
Wouldn’t it be nice to write blockchain-based decentralized applications (dapps) without having to constantly follow the performance and scaling news of Ethereum? Check out Blockstack, a cleverly built set of application development tools for building dapps on the Bitcoin blockchain. The mechanics of building an app on Blockstack are similar to those of building a standard website, so a lot of the development principles are easy to pick up. That’s where the similarities typically end, though.
As a user, you authenticate with any Blockstack app using a single, decentralized identity that gets imprinted on the Bitcoin blockchain and that you control. Your application data, such as documents, chat history, or podcast subscriptions, don’t get stored in the vault of the app creator. Instead, you keep all of your application data in a personal locker of your choosing, outside the access and control of the creator. Start building with Blockstack and understand what it feels like when your behavior isn’t constantly being monitored.
— Jonathan Freeman

Visual Studio Code
It’s hard to say whether Visual Studio Code is a pared-down IDE or a souped-up text editor. Either way, it seems to have hit a sweet spot with developers of all stripes. Initially geared towards front-end development, language support has grown to include Ruby, Go, C/C++, and Python. On top of features like IntelliSense, linting, and Git integration, Visual Studio Code also supports a rich ecosystem of community-built extensions. The rich feature-set, cross-platform support, and ability for anyone to create extensions makes this editor a clear winner for many. Even this die-hard Vim user is wading in.
— Jonathan Freeman

.Net Core
The promise of .Net Core was implicit in the name: a stripped-down-to-the-basics subset of the .Net APIs. .Net Core delivers only what’s needed, in a way that works across platforms, and through an open source project with generous participation. Much of the appeal of .Net Core is its compactness and flexibility; it can be left pared down or expanded as needed. The Windows Compatibility Pack, supported in .Net Core 2, adds full compatibility with the complete .Net Framework (20,000-plus APIs). .Net Core 2 also introduced a more adaptive use of the .Net’s just-in-time compiler for better performance, and self-contained application publishing, allowing apps to be bundled with their own version of the needed runtime.
— Serdar Yegulalp

Rust
By now it’s something of a cliché to talk about Rust as the next step beyond C and C++. So be it. Rust programs run at machine-native speeds, draw on an ever-expanding ecosystem of third-party libraries, and put safety and integrity first. Rust is both forward-thinking and practical-minded. Along with modern concepts like concurrency, collections, memory safety, and reusable modules, you’ll find support for multiple programming styles (imperative, functional, object-oriented). And Rust comes with an arsenal of language-native developer utilities, from native support for compiling to WebAssembly to tools like rustfix, which automatically rewrites code when migrating between versions of Rust to make better use of new language features.
— Serdar Yegulalp

Kotlin
Kotlin is the statically typed, JVM-based language that brought modern language ergonomics not only to the service layer, but also to Android (good riddance, Java 6!), the browser, and embedded devices. With JetBrains continuing to put its full weight behind Kotlin development, the language may prove to be more universally applicable than either Java or JavaScript, since it can play both of their roles and run in environments without a VM.
Keep your eyes out for “a little surprise” at KotlinConf 2018, the second annual conference for users of the language, to be held in early October. The tease has garnered much speculation and curiosity in social media, with guesses ranging from language enhancements (collection literals/functions) to CLR support to Kotlin Native becoming GA.
— Jonathan Freeman

Jenkins
Once upon a time, we would commit our code to a repository and the repository would keep it safe while tracking changes. That was enough. Now it seems like every version of Git out there is linked up with a version of Jenkins that’s ready to perform dozens of jobs on the code as soon as it arrives.
Jenkins is everywhere checking code for bugs, enforcing coding standards, building clean containers filled with the code, or even deploying code into running machines. It has become the default pipeline filled with automated bots that turn our code into production software.
Jenkins has experienced some growing pains as people ask more and more of the platform, but this is almost the best endorsement a tool can receive, as more and more developers come to rely upon it.
— Peter Wayner

Julia
Julia is a high-level, high-performance dynamic programming language for numerical computing. It has the development convenience of a dynamic language with the performance of a compiled statically typed language, thanks in part to a JIT-compiler based on LLVM that generates native machine code, and in part to a design that implements type stability through specialization via multiple-dispatch, which makes it easy to compile to efficient code.
Julia “aims to create an unprecedented combination of ease-of-use, power, and efficiency in a single language.” Julia code can be faster than C for a few kinds of operations, and no more than a few times slower than C for others.
— Martin Heller

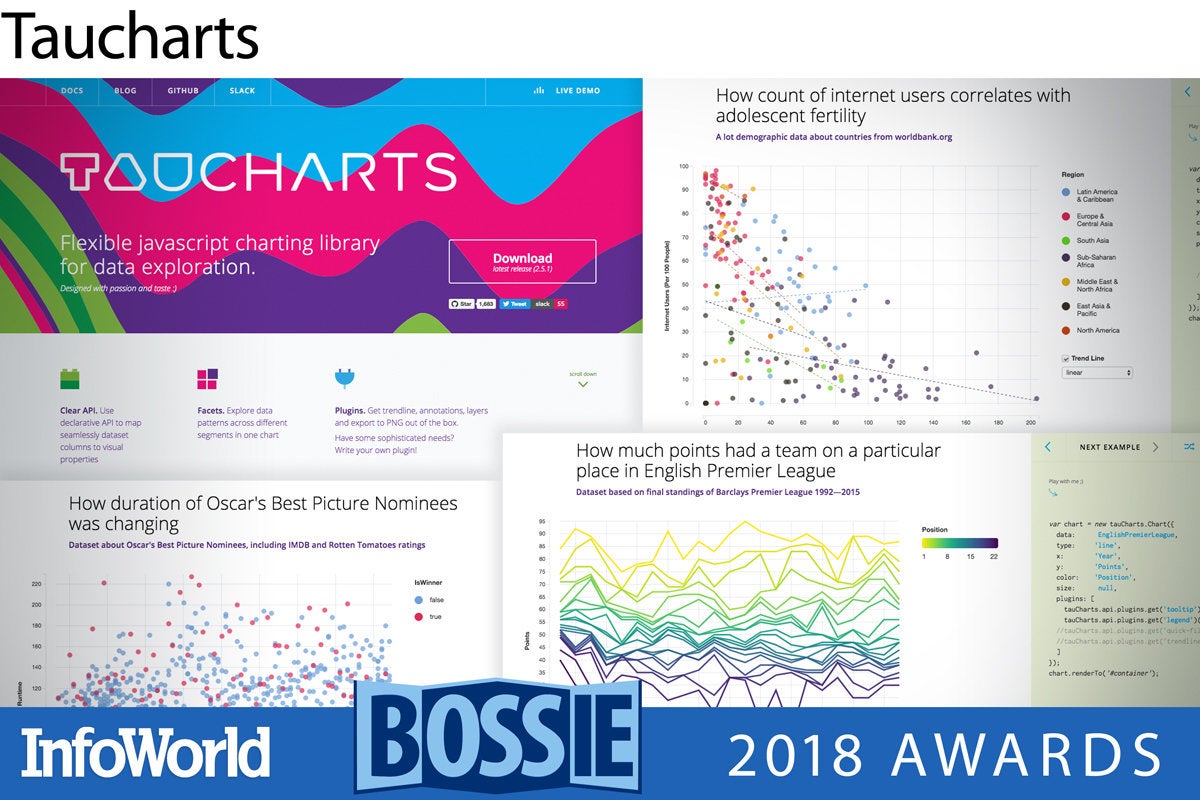
Taucharts
Taucharts is a data-focused JavaScript charting library based on D3, using concepts from The Grammar of Graphics. The library provides a declarative interface for fast mapping of data fields to visual properties, and allows you to build facets and extend chart behavior with reusable plug-ins. Taucharts was inspired by the data exploration capabilities of Tableau.
Taucharts is available from R via an HTML widget. It’s not yet on CRAN, but you can install it with devtools::install_github(“hrbrmstr/taucharts”).
— Martin Heller

Simple Features for R
Simple Features is an ISO/OGC standard for storage and access of mostly two-dimensional geometries (point, line, polygon, multi-point, multi-line, etc.) used by geographic information systems. Simple Features for R—sf for short—is an implementation of the Simple Features specification in R and C++. Simple Features for R binds to the Geospatial Data Abstraction Library (GDAL) for data I/O, to GEOS for geometrical operations, and to Proj.4 for projection conversions and data transformations. Several useful visual R packages support Simple Features, including ggplot2 and tmap.
— Martin Heller

Vue.js
Vue.js gained a stronghold among license-wary organizations for being a compelling, progressive front-end alternative to Facebook’s React. Despite the removal of the “BSD plus patents” license from React, Vue.js continues to enjoy growing popularity, GitHub stars, and sponsors. The framework takes an approach that feels like a cross between Backbone and Angular, combining the object-based configuration of the former and the HTML attribute directives of the latter. Making valuable use of Vue.js doesn’t require a wholesale rewrite of a front-end application, which means the risk of trying it out in production is quite low.
— Jonathan Freeman

Preact
React is a wonderful framework that is full of expressive power, and there are countless beautiful web applications written in React that prove it. But part of the reason that React is so expressive is that it’s big. If only you could downsize React when you don’t need all of those features.
Preact is a tiny cousin that’s about one-tenth the size. It strips out some of the React magic to solve problems that don’t need all of the overhead. Preact doesn’t have as much complex event handling logic as React and there are no types for the props, but it still has a clever Virtual DOM that makes things run much faster. And if you really want it to be the same, a separate little tool called preact-compat smooths over the differences.
— Peter Wayner

Vanilla JS
Vanilla JS is like an inverted version of the Emperor’s New Clothes. There is nothing there, but that’s a feature not a bug. Some clever wag created a website that promises that the Vanilla JS library will be the smallest JS framework you’ll ever use and then delivers a zip file with zero bytes of code along with the suggestion that you should just use the built-in function calls in JavaScript to manipulate the DOM.
The Vanilla JS crew point to the fact that JavaScript is now much more standard than ever thanks to the hard work of the W3C and the open source browser rendering engines like WebKit. We no longer need all of the cleverness of libraries like jQuery. Just write your code in regular JavaScript and it will work just fine. This approach might not work for big, elaborate applications, but it is a good example of how less code can be faster, more efficient, and easier to use.
— Peter Wayner
Copyright © 2018 IDG Communications, Inc.















