Sacha Greif is the creator of the State of JavaScript, State of CSS, and State of GraphQL surveys, which have become annual events watched eagerly by the front-end developer community. I recently had the chance to talk with Sacha about what he's learned from running the surveys and developing a reusable architecture for them, as well as his views on emerging technologies, front-end development trends, and more.
 IDG
IDG
Sacha Greif is the developer behind the State of JavaScript, State of CSS, and State of GraphQL surveys.
Matthew Tyson: Hey Sacha, thanks for another great State of JavaScript report. It is so useful for keeping up with what is happening in JavaScript. All three of the surveys you produce require a huge amount of effort. State of JavaScript is like a public good the community has come to rely on. What keeps you engaged in the project?
Sacha Greif: It's very motivating to work on something that people care about, and the surveys are also a chance to have a (hopefully positive) impact on web development and work with a whole range of web technologies in the process. But beyond that, I do hope I can build a sustainable business around the surveys at some point in the future.
Tyson: Would you ever think of expanding to other languages and platforms for a State of Programming survey?
Greif: Yes, that's definitely something we could do one day. Before that, State of React is probably the next one up on our list
Tyson: When did you start branching out beyond State of JavaScript?
Greif: We've wanted to expand horizontally to more surveys for a while now, and GraphQL seemed like a good first choice to go beyond CSS and JavaScript. I've personally used GraphQL for a while now, and in fact our survey infrastructure is built on top of it. So it felt natural to target that community for a survey. Plus, there are also many questions about GraphQL tools, best practices, differing approaches, etc., that could be answered with a survey.
Tyson: On a scale of 1 to 10 how much more effort has this project turned out to be than you thought?
Greif: I would say, in terms of effort, it was probably 50 percent as much work as past year's State of JavaScript and State of CSS surveys. That is because our infrastructure is starting to become more mature and more reusable, and also because the scope was a bit smaller. (I abandoned the idea of doing a custom GraphQL t-shirt or introducing new data visualizations for example.)
Tyson: What about your team? How many people contribute to the "State of ..." surveys? How can people get involved?
Greif: Today, the main team is myself and Eric Burel, and we then have contributors such as Lea Verou this year for the State of CSS survey design, Sarah Fossheim last year for accessibility work, Raphael Benitte for data visualization, etc. I wrote more about how people can contribute here.
Tyson: What do you like the best about working with the developer community?
Greif: The developer community may be huge, but doing these surveys gives me an excuse to interact with a lot of the people I look up to and learn from, which ends up making it feel pretty tight-knit. And conversely, the surveys also motivate others to reach out to me, which I always appreciate, as well.
Tyson: I'd like to ask about something you may or may not have an opinion on: What do you think about machine learning and AI code generation? Will these technologies make developers obsolete?
Greif: Regarding AI code generation, I don't really have a strong opinion. It's probably going to become one more reference tool like Stack Overflow. I don't see how it could make developers obsolete because 1) you still need someone to write the original code the AI is using for its model, and 2) you still need someone to check that the code that the AI wrote works and does what you expect it to. At best you could argue that developers are going to become more like reviewers and be writing less of the code themselves. But, as someone who does a lot of open source, I can tell you that reviewing someone else's code is actually often more work than writing your own from scratch.
Tyson: What was the initial impulse for doing the State of JavaScript survey? How did you dream that up?
Greif: Basically, the initial idea to do developer surveys came as a way to answer my own questions. At the time I was very involved with Meteor, which was an all-in-one JavaScript framework which made almost all the technological choices for you. (I wrote a book about Meteor and also discussed my experience with Meteor as a pioneering JavaScript framework.) So, when I started venturing outside the Meteor ecosystem I really felt a bit lost, especially since I could see that the most popular libraries in terms of raw usage didn't always end up being the ones that provide the best developer experience. So from the start I wanted to ask not only which libraries developers used, but also whether they were happy enough to keep using them.
Tyson: Can you talk a bit about how you made the JavaScript survey app and site reusable?
Greif: Doing the surveys as one-off projects was already a big task, but what really required a huge effort was developing a reusable infrastructure to enable us to scale horizontally to more survey topics. Today we have two Next.js apps, two Node.js GraphQL APIs, a Gatsby codebase, and an Astro codebase, and they all have a specific role to play. So as you can imagine maintaining all that code can take up a lot of time.
But hopefully we can eventually reach a point where launching a new survey only requires work in terms of designing the survey and working on the data visualizations, and everything else—data collection, processing, etc.—just runs smoothly based off the work we've already done in the past. (Here's more about how the State of JS/CSS surveys are run.)
Tyson: Yeah, it sounds like a lot of work in terms of both code and infrastructure. Can you talk a bit more about how things are architected?
Greif: The big differentiator between the “State of…” surveys and other more traditional surveys, at least technically speaking, is that all our data is made available through a live API instead of being compiled through one-off scripts.
This makes it possible for us to create things like the new Data Explorer or Chart Filters, where end users can dynamically pick which variables they want to compare and tweak existing charts to create new data visualizations, and hopefully generate new insights from our data.
 IDG
IDG
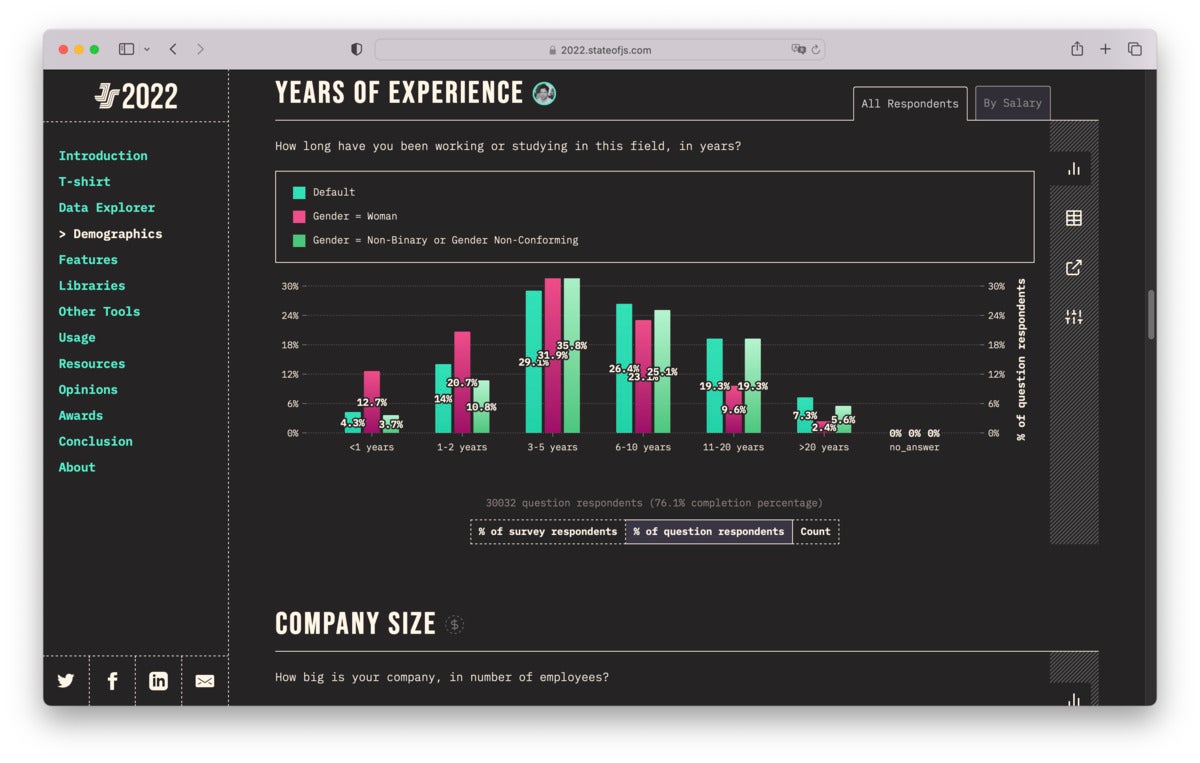
Figure 1. The Data Explorer is a dynamic data visualization tool within the "State of..." surveys.
 IDG
IDG
Figure 2. The Data Explorer lets users create custom data visualizations.
Tyson: Are you using any edge or serverless deployments like Vercel? Any thoughts there?
Greif: We do use Vercel to host our survey-taking app but haven’t explored much beyond that.
Tyson: I've been surprised by the sudden rise of Bun. I didn’t realize there was such a desire for a new approach to server-side JavaScript. What about you?
Greif: I think there’s always an appetite for new projects that can learn from what previous frameworks have done and start fresh, taking all these lessons into account from the start. It happens all the time on the front end, so it makes sense that runtimes would eventually see the same kind of shakeup.
Tyson: What do you see happening in front-end development in 2023? Any major trends?
Greif: The major trend I see coming is paying more attention to performance and handling more things on the server. This might have unexpected consequences, for example, we might actually see a move “backwards” to patterns that we previously employed, such as using smaller single-use JavaScript libraries that are not part of a larger framework.
Tyson: I notice you studied Mandarin and now live in Japan. What’s it like living there?
Greif: I love Japan, and in terms of quality of life and environment, it’s a hard place to beat! But I do sometimes get a little bit jealous of the developer community that my peers in other parts of the world seem to enjoy, as it can get a bit lonely here. Still, I have more than enough work to keep me busy!
Tyson: Xie Xie, thanks so much, Sacha. Keep up the great work!
Greif: Thanks for the opportunity to share a bit more about my work! We definitely have a lot of exciting stuff planned for 2023. I encourage people to sign up for our mailing list so they don’t miss upcoming surveys and events!






