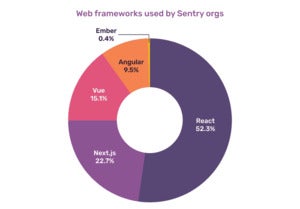
Today, front-end development and JavaScript are synonymous. And while a hot, new, cutting-edge JavaScript framework or ecosystem tool seems to arrive every few months, promising faster build times or snappier end-user experiences, “plain” React and React-based frameworks like Next.js continue to dominate. When we look at established browser UI frameworks used by Sentry customers, it’s no surprise that the React ecosystem leads—by a lot.
 Sentry
SentryAt Sentry, we look at both industry metrics and our own internal SDK adoption data to decide which frameworks to invest in. And with 3.5 million developers and 85 thousand organizations across 150 countries sending us ~800 billion errors and transactions each month, we have a lot of data telling us what developers want.
In this article, we draw on this data to identify some interesting trends about where front-end frameworks are headed, and why we think React-based frameworks like Next.js—frameworks that make it easy to render web pages on the server—could paradoxically be the future of front-end development.
‘Plain’ React leads… for now
React makes it fast and relatively easy to create dynamic UIs, leaving manual DOM manipulation out of sight and out of mind. While React developers may not spend much time debugging issues from React’s underlying library, errors still happen. And since Sentry tells its users the “when, what, and why” behind application errors, we can measure how often React-based project errors happen.
 Sentry
SentryErrors aside, there’s no denying React has become the go-to JavaScript framework. One of the reasons React became popular is because of how easily developers could build dynamic UIs in the browser, out-of-the-box. But JavaScript innovation isn’t done.
Server-side rendering (SSR) capabilities are rapidly becoming a more prominent feature of JavaScript frameworks. SSR is not new (e.g. PHP, Ruby, etc.), and neither is SSR powered by JavaScript (Node.js). What’s new is that emerging frameworks are making it easy for front-end developers to take the tools they use for building client-side experiences, like React, and use them effectively to render content on the server.
SSR-capable frameworks like Next.js, which sits on top of React, allow developers to write React like they are used to, but the framework assists in both initially rendering that content on the server, and in “rehydrating” parts of the client UI once it's loaded in the browser.
This is a big deal for two reasons. First, it means front-end developers are now owning a part of the back-end stack — they have a deployed service that needs to be monitored and maintained. Second, it splits front-end developers in two — one group focuses on the front end of the front end (think CSS and accessibility), while the other group focuses on the back end of the front end (data fetching, API design, and information architecture).
Bringing it back to the end user, server-side rendering offers a major benefit over client-side rendering (CSR) frameworks: delivering ready-to-go content to the browser, faster. And when we all have goldfish-level attention spans, waiting a half-second longer as a page loads can be the difference between users abandoning their cart and checking out. It’s worth noting that SSR can also help with SEO, but first, let’s focus on speed.
SSR leads to a faster web
Unlike CSR, with SSR your users don’t have to wait for the JavaScript bundle to be downloaded and executed on the client. This is especially important for rendering libraries like React, where JavaScript is used to render and update content, not just add interactivity. Because the HTML is rendered by the server, the browser can display the content as soon as it transmits over the wire — much faster than a user would experience through CSR.
A minor drawback is that the user still has to download your application’s JavaScript files before the page becomes interactive. But because the initial HTML will download much faster than a large JavaScript bundle, and the JavaScript can be downloaded asynchronously, the application will “feel” much faster. To summarize, SSR will display content faster than CSR, but since you have to wait for functionality to hydrate on the client, a noticeable delay in interactivity is possible.
Server-side rendering with Next.js is great to improve the perceived performance of your application but beware of the cost of hydration on your JS thread. Your page can feel fast, but take more time to actually be usable by the user.
– Ben Zohar, Sr. Software Engineer, Arcade
How do we know that developers using SSR care about speed? Consider that Sentry users can monitor application performance by sending transaction data to Sentry. We reasonably expect that if Sentry users building apps with SSR frameworks care about performance, we’ll see more activity from those projects.
 Sentry
SentryThe graph at the left shows what % of organizations (aka Sentry accounts) with a principally CSR or SSR project installed are monitoring performance (aka sending transactions to Sentry). For CSR frameworks we included the usual suspects: React, Vue, Ember, and Angular. For the SSR category, we included Svelte, Remix, and Next.js. With 91% of SSR projects monitoring performance and 81% of CSR projects monitoring performance, it’s not a stretch to say that developers using SSR-capable frameworks are paying more attention to the performance of their applications.
At Sentry, fan-favorite Next.js — which has a large focus on SSR — is rapidly emerging as the second most popular front-end framework behind traditional React CSR apps. This comes as no surprise given the framework’s focus on performance and developer experience. This focus on performance is probably why we’ve seen the number of Next.js projects grow a whopping 240% year over year at Sentry.
 Sentry
SentryOptimizing for SEO
Because Google wants to send users to pages that load fast (aka no spinning beachballs), faster-loading pages rank higher in organic search results. Improved page load speed is a big SEO advantage for SSR frameworks, but there’s more than page load speed that makes SSR better than CSR for SEO.
When Google’s web crawler (aka Googlebot) decides what to show in the search results it will index the HTML of a page and render it in JavaScript when Google has compute resources available. If you are using CSR, that “when resources are available” part means you are dependent on Googlebot to render your website. With SSR, Google is crawling fully rendered pages so all of your content indexes. TLDR version: SSR allows Googlebot to consider all of your content faster, so you have a better chance of showing up in search results.
We ultimately decided that server-side rendering best set up a codebase for SEO success; and selected Next.js as the framework to facilitate it.
– Rachel Church, Software Engineer, Airtable
Is this the end of CSR?
There isn’t a one-size-fits-all for front-end frameworks,. Since CSR and SSR solve different needs, we don’t expect to see either disappearing anytime soon. But as developers look for ways to make their apps faster, we believe frameworks that make SSR easy (like Next.js) will continue to gain traction.
As mentioned above, SSR offers speed and SEO benefits that CSR (in most scenarios) can’t match. But SSR is not for everyone. For teams who want to build dynamic content fast, CSR frameworks are generally easier to use. Another reason is cost. CSR offloads computing power to the end user, while SSR requires you to pay for the computing. This could mean a steep bill from your cloud service provider if you create the next overnight web app sensation.
No matter the type of web app you are building, new web frameworks and tools are making it easier to create dynamic content. And with the ever-decreasing cost of computing power (thank you cloud service providers), the future of frameworks that make SSR easier, like Next.js, looks bright.
Ben Vinegar is currently VP of Emerging Technology at Sentry, where he works with teams to extend Sentry’s Error and Performance monitoring platform to solve new problems for developers. He is also the co-author of Third-party JavaScript, and an occasional conference speaker. He lives and works in Toronto, Canada.
—
New Tech Forum provides a venue to explore and discuss emerging enterprise technology in unprecedented depth and breadth. The selection is subjective, based on our pick of the technologies we believe to be important and of greatest interest to InfoWorld readers. InfoWorld does not accept marketing collateral for publication and reserves the right to edit all contributed content. Send all inquiries to newtechforum@infoworld.com.






