Review: The 6 best JavaScript IDEs
WebStorm, Visual Studio 2017, Visual Studio Code, NetBeans, Komodo, and Eclipse pull out the stops for JavaScript, Node.js, and friends.
-
WebStorm 2021.3.3
-
Komodo IDE 12.0
-
NetBeans 12.5
-
Visual Studio 2017
-
Visual Studio Code 1.62.3
-
Eclipse 2021 with JavaScript Development Tools
- Eclipse 2021 with JavaScript Development Tools
- ActiveState Komodo IDE
- Apache NetBeans 12.5
- Microsoft Visual Studio 2017
- Microsoft Visual Studio Code
- JetBrains WebStorm
- The IDEs of JavaScript
JavaScript is used for many different kinds of applications today. Most often, it works with HTML5 and CSS to build web front ends. But JavaScript also helps build mobile applications, and it has found an important place on the back end in the form of Node.js servers. Fortunately, JavaScript development tools—both editors and IDEs—are rising to meet the new challenges.
Why use an IDE instead of an editor? The main reason is that an IDE can debug and sometimes profile your code. IDEs also have support for application lifecycle management (ALM) systems, integrating with the likes of Git, GitHub, Mercurial, Subversion, and Perforce for version control. But as more editors add hooks to these systems, ALM support is becoming less of a differentiator.
Eclipse 2021 with JavaScript Development Tools
Back in the ancient days when Java Swing was new and exciting, I enjoyed using Eclipse for Java development, but soon moved on to other Java IDEs. Ten-plus years ago, when I did some Android development with Eclipse, I found the experience okay, but poky. When I tried using Eclipse Luna with JSDT for JavaScript development in 2014, it constantly displayed false-positive errors for valid code that passed JSHint.
Fortunately, several vendors and open source projects have stepped up to the plate since then. Eclipse 2018 with JavaScript Development Tools had a half-decent plain JavaScript editor and a Chrome-based debugger, but it didn't know about TypeScript, which is used by Angular, or about ES6 (ECMAScript 2015) and JSX files, which are used by React.
Eclipse 2021 with Web Tools Platform 3.23 includes JSDT 2.x, and supports ES6; Node.js and tools like npm, Bower, Gulp and Grunt; and Chromium debugging. In other words, it has changed little in three years.
Eclipse has always enjoyed a huge marketplace of plugins. The plugins for Angular, TypeScript, and React have been updated more often than the Web Tools Platform; as of this writing, Wild Web Developer and CodeMix seem to be the best options, although several reviewers in the Eclipse Marketplace criticize each of them as less than optimal. I'd consider switching to another tool for these languages and frameworks, for example Visual Studio Code, unless you absolutely must work inside of Eclipse.
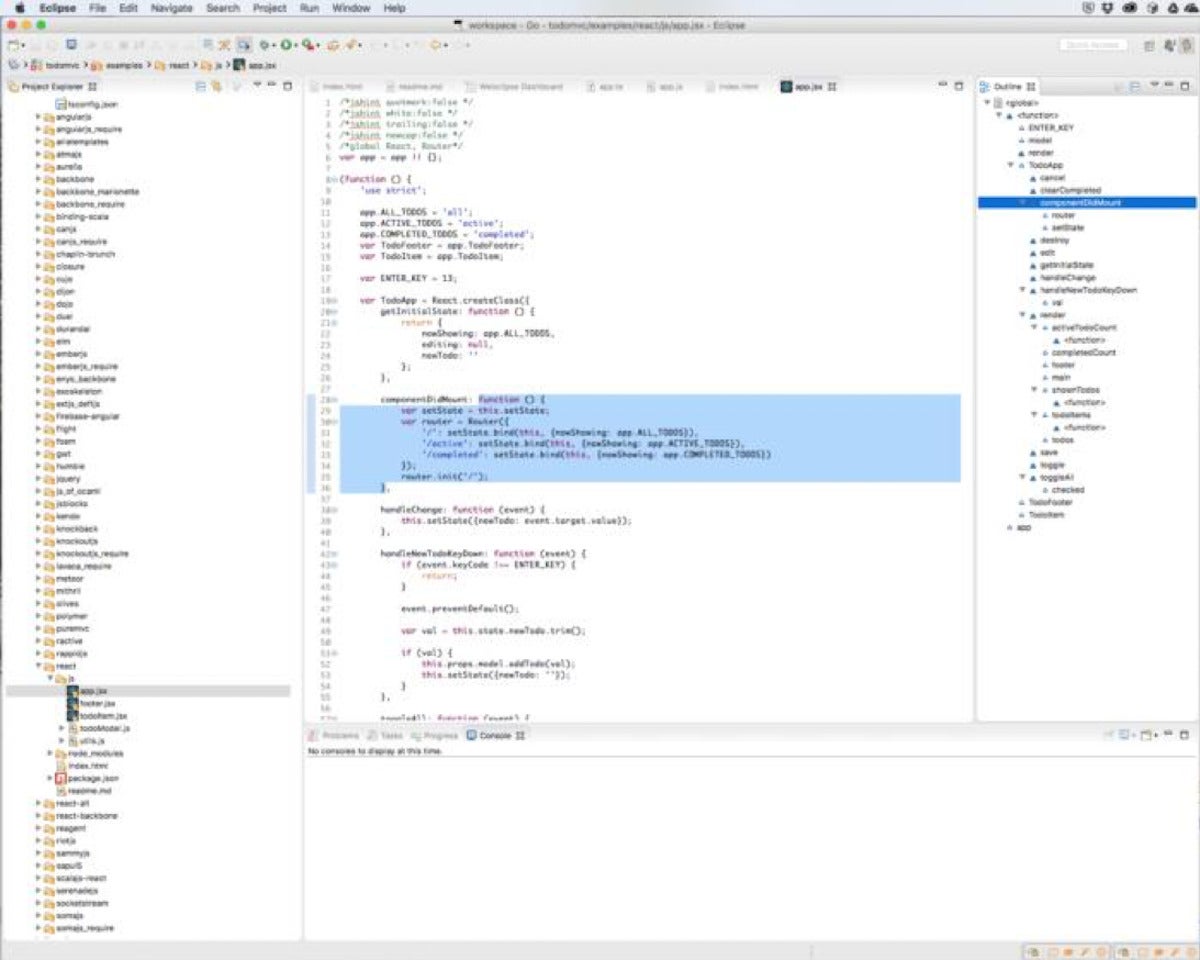
 IDG
IDG
With some effort, you can make Eclipse work with Angular and React projects; it just depends on how you define "work."
Cost: Free.
Platforms: Linux, macOS, Windows.
ActiveState Komodo IDE
I have been a user and fan of Komodo IDE since it was first introduced in 2001. Although newer products such as Visual Studio Code and WebStorm have surpassed it in some areas, it is still a good editor and IDE.
Komodo IDE provides advanced JavaScript editing, syntax highlighting, navigation, and debugging, but it doesn’t include JavaScript code checking. For that, you can always run JSHint in a shell.
Komodo supports dozens of programming and markup languages, and offers a wide range of support, including refactoring, debugging, and profiling. Komodo IDE is a very good choice for end-to-end development in open source languages.
The IDE has a code refactoring module for all of the languages for which it provides code intelligence: PHP, Perl, Python, Ruby, Tcl, JavaScript, and Node.js. Unfortunately, the “least common denominator” nature of this approach limits Komodo's capabilities to renaming variables and class members, and to extracting code into a method. Nevertheless, these are some of the most useful cases.
Komodo also has both column editing and multiple selections, providing near parity with Sublime Text and TextMate for mass edits. If we’re comparing tools, Komodo is more of an IDE, while Sublime Text is much faster. On the performance side, Komodo’s speed has improved noticeably compared to older versions, with faster screen drawing, search, and syntax checking.
Komodo IDE has several features that most competing products lack. One is its HTTP Inspector, which is excellent for debugging Ajax callbacks. Another is its Rx (regular expression, or regex) toolkit, which is a great way to build and test regular expressions for JavaScript, Perl, PHP, Python, and Ruby.
Collaboration is another Komodo IDE differentiator—think of it as Google Docs for code. You can create sessions for groups of files, add contacts to sessions as collaborators, then work together on the same files at the same time, with near-real-time synchronization.
Collaboration is not a replacement for source code control, but it is a useful supplement. Komodo IDE integrates source code control using CVS, Subversion, Perforce, Git, Mercurial, and Bazaar. Only the basic version control operations are supported. Advanced operations, such as branching, must be done using a separate source code control client.
Although Komodo doesn’t have its own JavaScript document formatter, it takes advantage of the best free open source projects for this purpose. Out of the box, the default formatter for JavaScript files is JS Beautifier, but another nine options are available through a drop-down menu.
 IDG
IDG
Komodo IDE provides advanced JavaScript editing, syntax highlighting, and navigation, but it doesn’t include significant JavaScript code checking (run JSHint for that).
Komodo supports dozens of programming and markup languages, with emphasis on Perl, Python, PHP, Ruby, Tcl, and XSLT, and it includes debugging, refactoring, source code control integration, and unit testing for these languages. It also supports debugging client-side JavaScript in Chrome, and it can debug Node.js both locally and remotely.
Komodo IDE has a DOM viewer that lets you view XML and HTML documents as collapsible trees. It also lets you do XPath searches to filter the tree. Its code profiling and unit testing modules do not support JavaScript. However, JavaScript and Node.js are both supported by Komodo’s Code Intelligence module, which implements code browsing, autocompletion, and calltips.
The IDE can publish groups of files over FTP, SFTP, FTPS, or SCP. It can also synchronize files and detect potential publishing conflicts that could cause you to overwrite another developer's changes.
Overall, Komodo is a good but not great JavaScript IDE, and a good but not great JavaScript editor. However, it may well serve your needs, especially if you also work with Perl, Python, PHP, Ruby, Tcl, or XSLT.
Cost: Free as part of the ActiveState Platform.
Platforms: Windows (7 or higher), macOS (10.9 or higher), Linux.
Apache NetBeans 12.5
NetBeans has very good support for JavaScript, HTML5, and CSS3 in web projects, and it supports the Cordova/PhoneGap framework for building JavaScript-based mobile applications. NetBeans isn’t the fastest IDE on the block, but it’s one of the more complete. And, of course, the price is right: NetBeans is available for free under an open source license.
The NetBeans JavaScript editor provides syntax highlighting, autocompletion, and code folding, pretty much as you’d expect. The JavaScript editing features also work for JavaScript code embedded in PHP, JSP, and HTML files. jQuery support is baked into the editor.
NetBeans 8.2 had new or improved support for Node.js and Express, Gulp, Grunt, AngularJS, Knockout.js, Jade, Mocha, and Selenium. NetBeans 12.5 has a few other improvements relevant to JavaScript, but the documentation is undergoing an overhaul, so it's hard to track them. With any luck that will be finished when NetBeans 12.6 is released. TypeScript files edit with correct syntax coloring right out of the box in NetBeans, unlike Eclipse.
Code analysis runs in the background as you edit, providing warnings and hints. Debugging works in the embedded WebKit browser and in Chrome with the NetBeans Connector installed. The debugger can set DOM, line, event, and XMLHttpRequest breakpoints, and it will display variables, watches, and the call stack. An integrated browser log window displays browser exceptions, errors, and warnings.
NetBeans can configure and perform unit testing with the JsTestDriver, a JAR (Java archive) file you can download for free. Debugging of unit tests is automatically enabled if you specify Chrome with NetBeans Connector as one of your JsTestDriver browsers.
When you are debugging a web application in Chrome with the NetBeans Connector and edit CSS from Chrome Developer Tools, the changes will be captured by NetBeans and saved into the CSS files. However, if your CSS files were generated from Less or Sass style sheets, you’ll have to manually update the source sheet because the CSS files are merely compiled output.
In the embedded WebKit browser and in Chrome with the NetBeans Connector installed, you can use the NetBeans network monitor to view request headers, responses, and call stacks for REST communications. For WebSocket communications, both headers and text frames are displayed. Overall, NetBeans provides a slightly better debugging experience with Chrome than you get in Firefox with Firebug.
 IDG
IDG
NetBeans supports JavaScript and Node.js, as well as Java, C/C++, XML, HTML5, PHP, Groovy, Javadoc, JSP, and Cordova/PhoneGap. The IDE's JavaScript support includes syntax highlighting, autocompletion, code folding, code analysis, debugging, and unit testing.
NetBeans integrates source code control with Git, Subversion, Mercurial, and CVS. The Git support is augmented by a graphical diff viewer, and by a shelving system within the IDE. NetBeans color codes the Git status of files, lets you view the revision history for every file, and shows you revision and author information for each line of version-controlled files. (NetBeans has similar integrations with Subversion, Mercurial, and CVS, but I only tested Git.)
The NetBeans IDE integrates issue tracking with Jira and Bugzilla. In the NetBeans task window, you can search for tasks, save searches, update tasks, and resolve tasks in your registered task repository. NetBeans also has team server integration for sites that use the Kenai infrastructure.
As far as I can determine, NetBeans lacks JavaScript profiling, although it can profile Java applications and Enterprise JavaBeans (EJB) modules. And while NetBeans can refactor Java and PHP, it cannot refactor JavaScript.
Overall, NetBeans is a decent contender for client-side JavaScript, HTML5, and CSS3 development, especially if you are also doing Java, PHP, or C++ development on the server. If you don’t have the budget for WebStorm and dislike Microsoft, you’ll find that NetBeans does the job, as long as you aren’t in a huge hurry.
Cost: Free.
Platforms: Windows, Solaris, macOS, Linux.
Microsoft Visual Studio 2017
In my full review of Visual Studio 2017 I discussed the product as a whole, with only a few references to JavaScript. I’ll reverse that emphasis here. Note that the current versions of Visual Studio are 17.0 (2022) for Windows, and 8.10 for Mac. Visual Studio's handling of JavaScript and TypeScript has improved noticeably since my last review, but my conclusions are mostly still valid.
Overall, Visual Studio 2017 serves very well as a JavaScript IDE, though it is a better .Net IDE, and it is not as good as WebStorm for JavaScript. While it also serves very well as a JavaScript editor, it’s a better C# editor, and it’s not as good or as fast as Sublime Text for JavaScript.
As shown in the screenshot below, Visual Studio 2017 does a good job with JavaScript syntax coloring and code folding. It also does well with JavaScript code navigation: right-click on a function or member name, and you can easily jump to the definition or find all references. When you’re done looking at the definition, you can press the back arrow at the top of the interface to go back to where you were.
You can easily insert snippets and surround your selection with appropriate code, such as HTML or URL encoding of string variables. Besides JavaScript, HTML, and CSS, you can edit Markdown files and see the rendered Markdown, and you can work with TypeScript.
In addition, you can of course code in any .Net language, in C++, and in Python. As has been the case for Visual Studio for a long time, you can work with databases directly from the IDE. Visual Studio is especially strong when working with SQL Server databases. You can get away with using Visual Studio instead of SQL Server Management Studio for most database operations you’d want to do as a developer.
 InfoWorld
InfoWorldVisual Studio 2017 supports debugging in pretty much any browser you care to throw at it, including browsers on mobile devices and in emulators. It also has two browsers of its own: the plain internal web browser, and Page Inspector, which shows you the rendered page along with all of the sources and styles. Page Inspector does a lot of potentially time-consuming, reverse-engineering stuff to set itself up for a page, but once you’re in it you can stay there without having to juggle Visual Studio, the browser, and the browser’s developer tools.
Performance is usually pretty good if you give Visual Studio 2017 enough memory and CPU power, but it requires significant resources. Note that Microsoft claims that Visual Studio 2022 can handle much larger projects than previous versions; I haven't tested it myself.
Visual Studio 2017 has great performance diagnostics for applications, but by and large they aren’t all that useful for ordinary JavaScript code, which typically runs deep inside a browser. Visual Studio has specific JavaScript function timing, HTML UI responsiveness, and JavaScript memory tools, but they only apply to JavaScript-based Universal Windows Platform projects, not web projects that happen to use JavaScript.
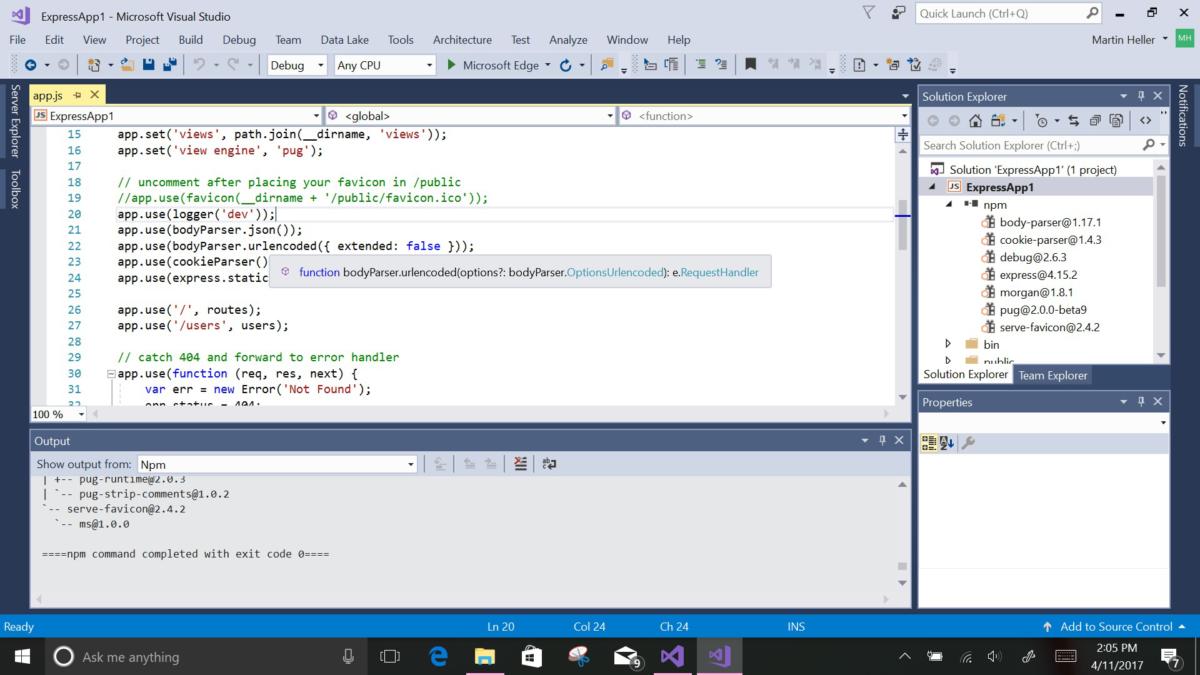
 IDG
IDG
Visual Studio 2017 has advanced support for Node.js, JavaScript ES6, and TypeScript using the Salsa analysis engine. In ES6 mode it can automatically download (from DefinitelyTyped) the “typings” for Node.js packages you install with npm, to provide improved IntelliSense. It can also automatically install missing npm modules, as seen at the bottom left of this screen.
Visual Studio 2017 includes excellent Node.js application editing, IntelliSense, profiling, npm integration, TypeScript support, debugging locally and remotely (Windows, macOS, Linux), and debugging on Azure Web Apps and Azure Cloud Services. It also has support for CSS, HTML, JavaScript, TypeScript, CoffeeScript, and Less. This includes running JSHint as you type, allowing you to minify JavaScript files from a context menu, and automatically compiling CoffeeScript files on save, showing a side-by-side preview of the generated JavaScript.