The integrated development environment (IDE) remains the centerpiece of developer tools. Online IDEs have ridden the wave of cloud-based tools, growing in power over the last few years. CodeSandbox is one of the more popular options in that space, and its usage has been increasing recently.
CodeSandbox is gaining popularity in social coding for its ease of use, simplified technology support, and reasonable cost structure — including free public sandboxes. In addition, CodeSandbox is an open source project.
Read on for an introduction to CodeSandbox and its capabilities. You’ll understand why it’s becoming so popular.
Hello CodeSandbox
CodeSandbox is best known as an environment for quickly spinning up and sharing front-end JavaScript apps. That sounds similar to CodePen and JSFiddle, but in fact CodeSandbox is a more ambitious project, with full-stack support almost comparable to a full-fledged online IDE like Cloud9 — albeit only for JavaScript.
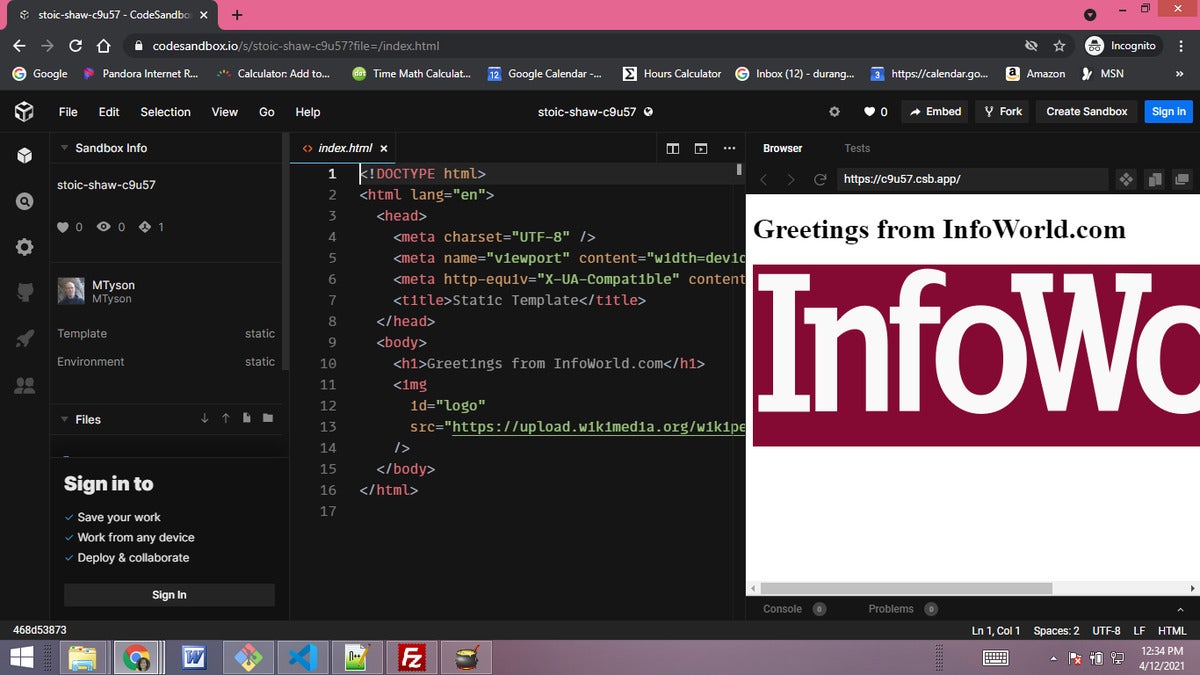
CodeSandbox makes it very easy to share projects. For example, here is a link to simple static HTML sample. If you click this, your browser will open up the IDE sandbox, with a simple HTML greeting from InfoWorld, along with the InfoWorld logo — similar to Figure 1.
Figure 1. Basic sandbox
 IDG
IDGNotice that the system has generated a unique name for the project (“stoic-shaw-c9u57”). This is the persistent name for the project and is used for sharing and embedding. CodeSandbox has good embedding capabilities, including automatic support at Medium and simple iframing.
Fork the sandbox
Now let’s fix the InfoWorld logo’s size styling by forking the project and adding a stylesheet. Click the Fork button in the top right. This will create a new unique URL for your project, with the same codebase.
Make sure you are on the file explorer (the second icon down on the left-hand menu bar). In the Files pane header, click the Add Directory icon. Create a /css directory, then use the Add File button on the new directory to add an index.css file.
You can now add a CSS rule like Listing 1 to the css/index.css file, and import it into index.html as seen in Listing 2.
Listing 1. Adding a style
#logo {
width: 90%;
}Listing 2. Importing the stylesheet
<link rel="stylesheet" type="text/css" href="css/index.css" />
You can see these changes live here.
CodeSandbox templates
The previous simple excercise should give you a sense of CodeSandbox’s capabilities, but also introduce you to a chief way that you get access to code on the platform: via URL shares. The next primary way is via creating a new project using Templates. Let's get a look at that next.
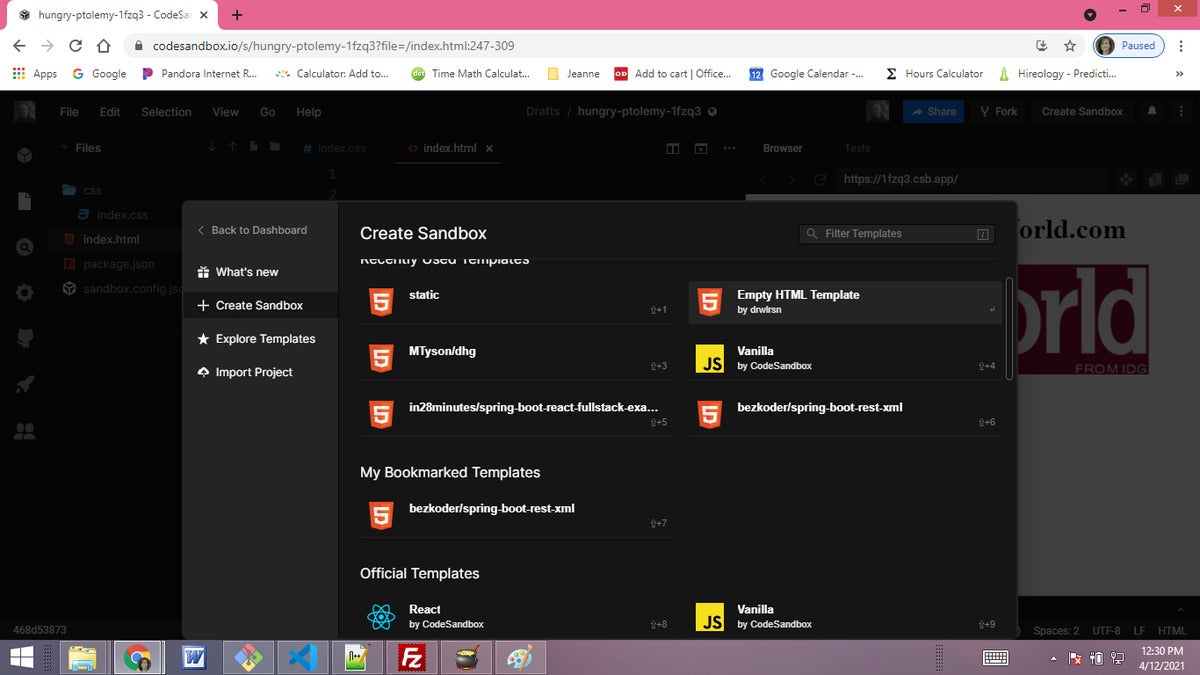
In the top-right, click the Create Sanbox button. This will get you a dialog similar to Figure 2.
Figure 2. The Create Sandbox dialog
 IDG
IDGYou can see that the dialog is offering you templates to use. You can find even more community-created templates (as in thousands more) by selecting Explore Templates. And you can import templates from GitHub with the Import Project option, which you’ll see in a moment.
For now, just use the Create Sandbox option, and type “Svelte” in the search box. This will offer up the official Svelte template from CodeSandbox. Select this template.
Notice that the layout of the CodeSandbox IDE is flexible. Most panes can be resized, the text editors support split-view, and a variety of layout options are available under the View menu. You can use these options to customize the layout to your tastes.
Note that the Svelte template gives us a full-fledged Svelte app, with Rollup configured as the build tool. If you open the package.json file, you’ll see everything you’d expect.
Dependencies
CodeSandbox also detects your dependencies, and you can manage them from the dependency pane just below the file browser. Note that the system is smart enough to also detect the external dependency, bootstrap.css, along with those from the package.json file.
Key bindings
While we have this project open, I want to you to see that many of the commands follow Visual Studio Code conventions. For example, Ctrl-Shift-p will open the command palette, while Ctrl-p will launch the file finder.
If you press Ctrl-p and start typing “App,” App.svelte will appear for quick-open.
CodeSandbox environments
Now let’s get an understanding of Sandbox environments. These determine how CodeSandbox hosts your project. In your new Svelte app, if you select Sandbox Info at the top of the left-hand menu, you’ll see that it says “environment: static.” This means the sandbox is running as a simple front-end application like JSFiddle. CodeSandbox supports running Node-based apps as well.
When running Node.js apps, CodeSandbox uses a Docker container with the official Node.js image. In addition to allowing access to the Node.js runtime and the scripts in the package.json, the Node.js environment allows for access to a command line terminal.
To see this in action, create a new sandbox using the official Node.js template, as seen in Figure 3.
Figure 3. Creating a Node.js app
 IDG
IDGNotice the environment now says “Node.” The package.json and index.js files are what you’d expect for a simple HTTP module with a “Hello world” response.
There is also a “server config” (the icon that looks like a server stack) that allows you to change things like the port.
You can now use an interactive terminal. On the bottom right, you’ll see that a read-only output terminal named “yarn start” is running. Next to that, you can click the plus icon to get a command line. In there, you can type ls to see the directory listing. Notice that the app is running in /bin/bash/sandbox.
GitHub integration
Now click the GitHub icon on the left-hand menu, then click Sign In. Enter your GitHub credentials. You now have the ability to export this sandbox to a new repo, or to import from an existing repo to a new sandbox.
This integration makes CodeSandbox pretty handy for sharing and modifying small applications that are in version control.
To use private GitHub repos, you’ll need a pro account, which at the time of writing costs $9 per month.
Import from command line or browser extension
In addition to the methods you’ve already seen — using a template and importing from GitHub — CodeSandbox offers a command line tool that will import a project from your local system. You can obtain the tool here.
And you can add a browser extension that will allow you to import directly from GitHub.
Export to Zip
Another handy feature is the ability to export your project to a Zip file. That allows you to use CodeSandbox for rapid prototyping and then export the prototype to your traditional IDE when your app outgrows it. You can find this feature under File -> Export.
Running tests
CodeSandbox has integrated support for tests for client-side apps. If your project is built with a supported technology stack, tests should work out-of-the-box with a button click.
Server-side sandboxes will not auto-detect tests, but they can be run as normal (via NPM script).
You can access the automated test tab next to the browser preview tab.
Deployment support
Another important feature to be aware of is integration with deployment platforms. On the left, the rocket icon when clicked will expose the available deployment options. For instance, the Node.js template can be deployed to Vercel.
Deployment integrations make for a smooth delivery pipeline for simple scenarios.
Live collaboration
Last but not least, the bottom-most button on the left-hand menu will activate Live mode, wherein the IDE is shareable and simultaneously editable. Live mode provides you with a link for sharing the sandbox and a variety of options like the ability to control who can edit.
Live collaboration mode is an interesting approach to working on ideas with other remotely deployed developers.
Although CodeSandbox can’t match the features and polyglot support of IDEs like Eclipse, VS Code, or even AWS Cloud9, it boasts a number of interesting features for quickly prototyping, sharing, and collaborating on smaller projects and ideas.
It will be interesting to watch how CodeSandbox evolves and builds upon its existing popularity and capabilities.






