Visual Studio Code is a terrific software development environment, and not only because it has excellent code-editing features and language support. Thanks to its rich culture of extensions, VS Code also allows you to perform many supporting tasks besides editing. You’ll find VS Code extensions for everything from a speedier way to navigate the editor to effortlessly inserting placeholder text and images.
Here are eight VS Code extensions that you might not encounter when putting together a development environment. Some of them could be extremely useful additions to your toolkit, and even part of your daily workflow.
Dashboard
Users of Chrome and Firefox ought to be familiar with the “speed dial” menu displayed by default when you open a blank tab. The Dashboard extension does something similar for VS Code, allowing you to access your most common projects or workspaces quickly. Projects can be added, edited, removed, or re-ordered freely, and you can use colors, gradients, or emojis to set project buttons apart. Dashboard uses an icon to indicate a project is part of a Git repository.
 IDG
IDG
Figure 1. Commonly used projects can be pinned to Dashboard’s launcher page, placed in custom groups, and assigned custom colors.
Data Preview
Visual Studio Code can work as an environment for data preparation and data wrangling as well as authoring and executing code. But if you’re working with anything more sophisticated than the simplest files, the built-in file handlers for data formats won’t cut it. Data Preview adds handlers, visualization tools, and management functions for a wide variety of common formats—not only JSON or CSV, but also Excel, Apache Arrow and Avro, and YAML and other configuration files. (Support for Apache Parquet is scheduled for a future release.) Data Preview uses a streaming data analytics library written in WebAssembly to handle the heavy lifting, so even large files (10MB or more) aren’t an issue.
 IDG
IDG
Figure 2. Data Preview allows interactive viewing and manipulation of data in many common formats, such as CSV.
Placeholder Images
If you need placeholder images for a project—which is likely for web development, UI mockups, or documentation—look no further than Placeholder Images. This VS Code extension lets you insert images as HTML references from a number of popular free-to-use image providers, including stock-image services like Unsplash. To select an image, just provide a target size along with the provider, and a random image that fits the bill will be chosen from the provider in question.
 IDG
IDG
Figure 3. Placeholder Images taps many common sources of free-to-use images to insert placeholder images as HTML references, or it can copy image URLs to the clipboard.
VSCode Faker
Sometimes you just need some placeholder text—a fake address line, a fake phone number, or a quick line of lorem ipsum. Maybe you’re constructing an HTML template example. Maybe you’re substituting fake data with live data for a screenshot or a config file. VSCode Faker generates fake data of all kinds, fast, without you having to think about it. VSCode Faker can even be set to generate fake data for a specific locale, as long as you have the locale ID.
 IDG
IDG
Figure 4. “Lorem ipsum” text generated with VSCode Faker. VSCode Faker’s fake text can be single sentences or whole paragraphs.
WordCounter
Word counts and reading time are super useful for blog posts and news articles, so why stop there? Wouldn’t it be nice to have some idea of how long it will take to digest a README, or to know exactly how simple that “simple” introduction is to the documentation you’re writing? WordCounter places a detailed and configurable word, character, line, paragraph, and reading-time meter in the VS Code status bar. It’s highly configurable; you can change what constitutes a word delimiter, for instance, or the count of words per minute used to calculate reading time.
 IDG
IDG
Figure 5. WordCounter adds detailed readability statistics and count metrics to the status bar. All of its measurements can be configured.
Jumpy
Fans of modal editors love the way they can dive across a line, a page, or a document to some specific logical point with just a couple of keystrokes and no mousing about. Jumpy adds the ability to move quickly through your code with nothing but the keyboard.
When you activate Jumpy, your code onscreen is decorated at key points (line breaks, beginnings of expressions, etc.) with two-letter code labels. To go to a given label, just type the two-letter code. You can customize the symbols used for the codes or use the defaults, which are A through Z and 0 through 9.
Note that by default Jumpy does not have any keybinding. You have to set one up yourself to use it, which helps to avoid conflicts with other extensions.
 IDG
IDG
Figure 6. Jumpy in line mode. Typing one of the two-letter codes shown will move the cursor to that point in the file.
Toggle
VS Code's settings can be a labyrinth to spelunk through and modify. It's even less fun if you're looking for the same settings time and again, to toggle them on or off depending on the case.
Peng Lv's Toggle extension lets you take any VS Code setting and assign a keybinding to it. Tap the key, and you swap the value of the setting; it's that simple. You can even assign multiple settings to be toggled by the same keybinding.
 IDG
IDG
Figure 7. With Toggle, options buried deep inside VS Code's settings can be exposed and changed with the press of a hotkey.
The one downside to Toggle is you have to manually configure the keybind file, but that isn't too hard. Use Preferences: Open Keyboard Shortcuts (JSON) to create or open the file, paste in the example provided, and use the keybinding reference to set up your bindings.
Text Power Tools
VS Code is, at heart, a text editor. "Text" doesn't just mean program code; it can mean documentation in a variety of formats including plain text. The Text Power Tools extension equips VS Code with a battery of text processing utilities not included by default.
 IDG
IDG
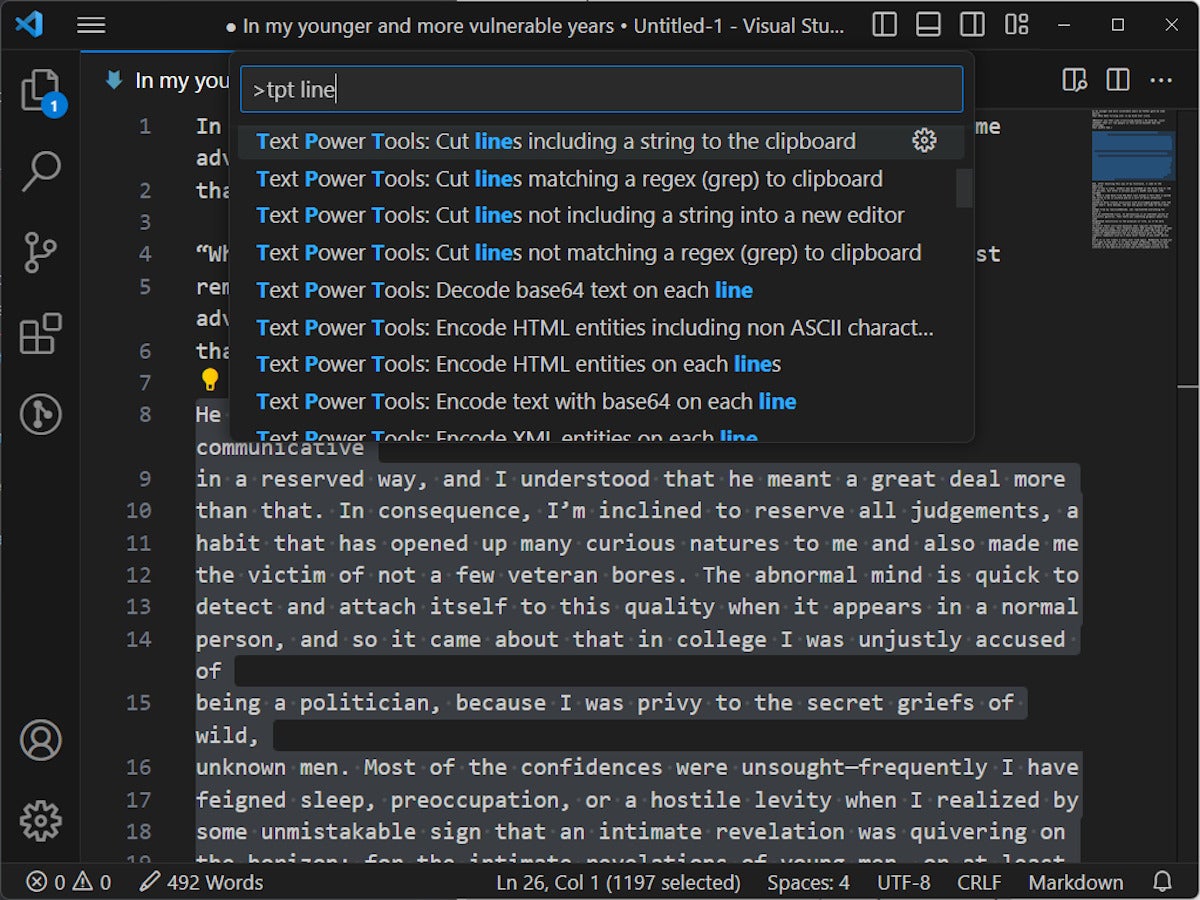
Figure 8. Type "tpt" in the VS Code command palette to see the options available for altering a text selection in Text Power Tools. There are. many more options than I've shown here.
Among the tools available in this collection: filter lines in a file by regular expressions; change or swap case of selected text; prepend or append text to lines or regions; sort text regions by various criteria; intelligently paste clipboard data in a variety of formats; generate placeholder data in various forms; change encodings for selections; alter Unicode normalization forms; and many more.
One very useful add-on is "text slots"—a way to quickly store up to five clipboard entries and re-use them. If you aren't already using an enhanced clipboard utility, this is a handy way to get the same functionality.